Direct links
Redirect URL
If a user accesses an Account Portal page directly, the redirect_url query param will not be present, so the user cannot be redirected back to your application once they are finished with their Account Portal flow. To prevent this, it is recommend that you always specify the redirect in the link when sharing it.
You can use the following format for your direct links:
https://accounts.<your-domain.com>/<account-portal-page>?redirect_url=<your-redirect-url>
Example
If you use https://accounts.myapp.com/sign-in?redirect_url=https://myapp.com/dashboard
The domain is myapp.com, the user is being linked to the sign-in Account Portal page at http://accounts.myapp.com/sign-in and they will be redirected to https://myapp.com/dashboard after they are signed in.
Fallback redirects
In the case that a user does visit an Account Portal page directly without the query param, don't worry - Clerk offers a fallback configuration via the Clerk Dashboard.
Set your static fallback host
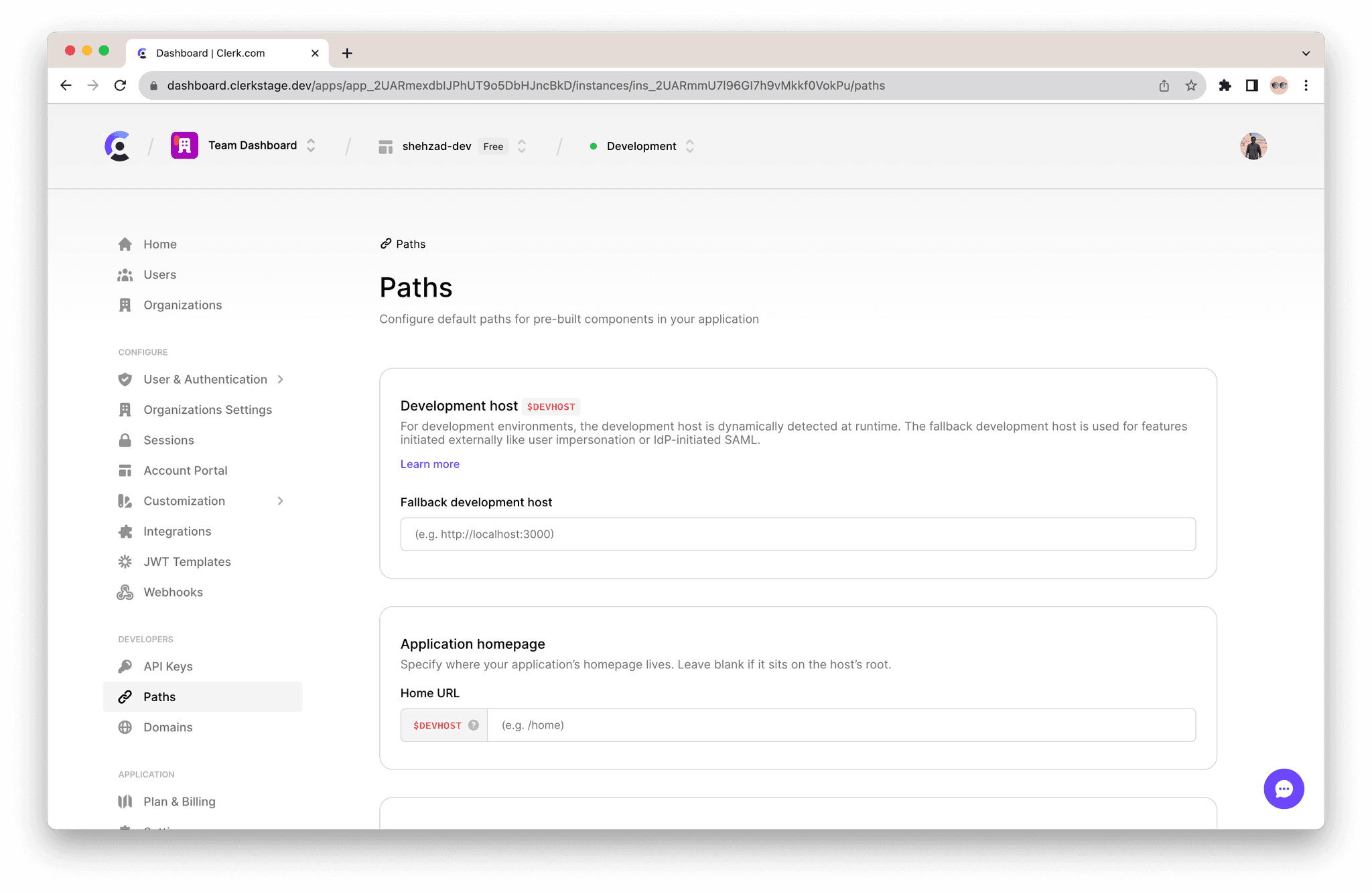
To set your fallback host, in the Clerk Dashboard, go to the Paths page.
For development, set your static fallback localhost with the port that you use (e.g. http://localhost:3000). Clerk will use this fallback host if a dev browser fails to be retrieved for your client.
In production, the default is your application homepage.

Configure fallback redirects
To specify the fallback redirects, in the Clerk Dashboard, go to the Account Portal page and open the Redirects tab.

Prefill sign in and sign up fields
In the case of direct links, the values to be used for prefilling the fields for sign-in or sign-up can be specified via the following query parameters:
email_addressphone_numberusernamefirst_namelast_name
For example, visiting https://accounts.example.com/sign-in?username=nick will result in the username field being prefilled with the value nick.