Email and SMS templates
Clerk provides a templating system that allows you to customize the default system email and SMS messages sent during authentication flows.
The template editor enables you to change the wording and styling so that it is more consistent with your own branding.
It is also a useful way to translate the content to another target language in the case that English is not the default locale of your application.
Terminology
It will be useful to take a look at the following terms as they will reappear in the rest of the guide:
| Name | Description |
|---|---|
| template name | User-friendly name of the template. This will be visible on the template listing page. |
| variables | Also known as merge tags in the context of email marketing, these are placeholders that are replaced with dynamic data when the actual email or SMS is being sent to the recipient. |
| WYSIWYG | Stands for 'What You See Is What You Get.' This term is used for editors and design tools that allow you create content or layout in a visual manner (i.e. without requiring you to edit the underlying markup) so that you can instantly see how the result is going to display to your users. |
| blocks | Email WYSIWYG editors enable you to use blocks, rows, and columns in order to control the layout of their content (this is then transpiled to table-based HTML). |
Available templates
Clerk allows you to modify the templates listed below.
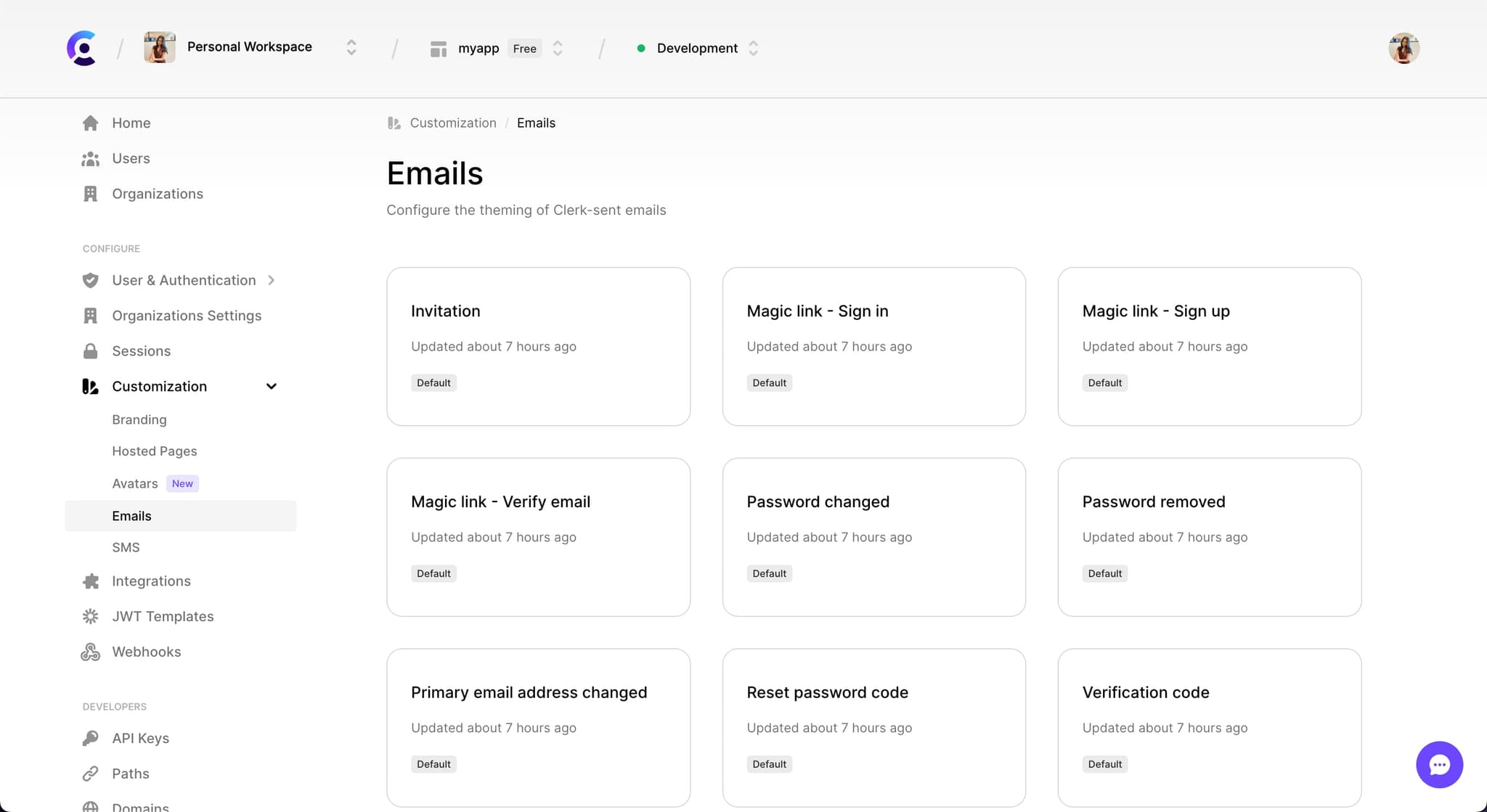
To access the email templates, in the Clerk Dashboard, go to Customization > Emails.

The following templates are available for customization:
| Template Name | Description |
|---|---|
| Invitation | Email sent to invite a user to join your application |
| Magic link - Sign in | Email containing magic link to allow the user to sign in without providing a password |
| Magic link - Sign up | Email containing magic link that invites the user to sign up |
| Magic link - Verify email | Email containing magic link to verify the ownership of an email address |
| Password changed | Email notifying the user that their password has been changed |
| Password removed | Email notifying the user that their password has been removed |
| Primary email address changed | Email notifying the user that their primary email address has been updated |
| Reset password code | Email containing an OTP (One Time Password) code that allows the user to reset their password |
| Verification code | Email containing an OTP (One Time Password) code for verifying account access |
SMS
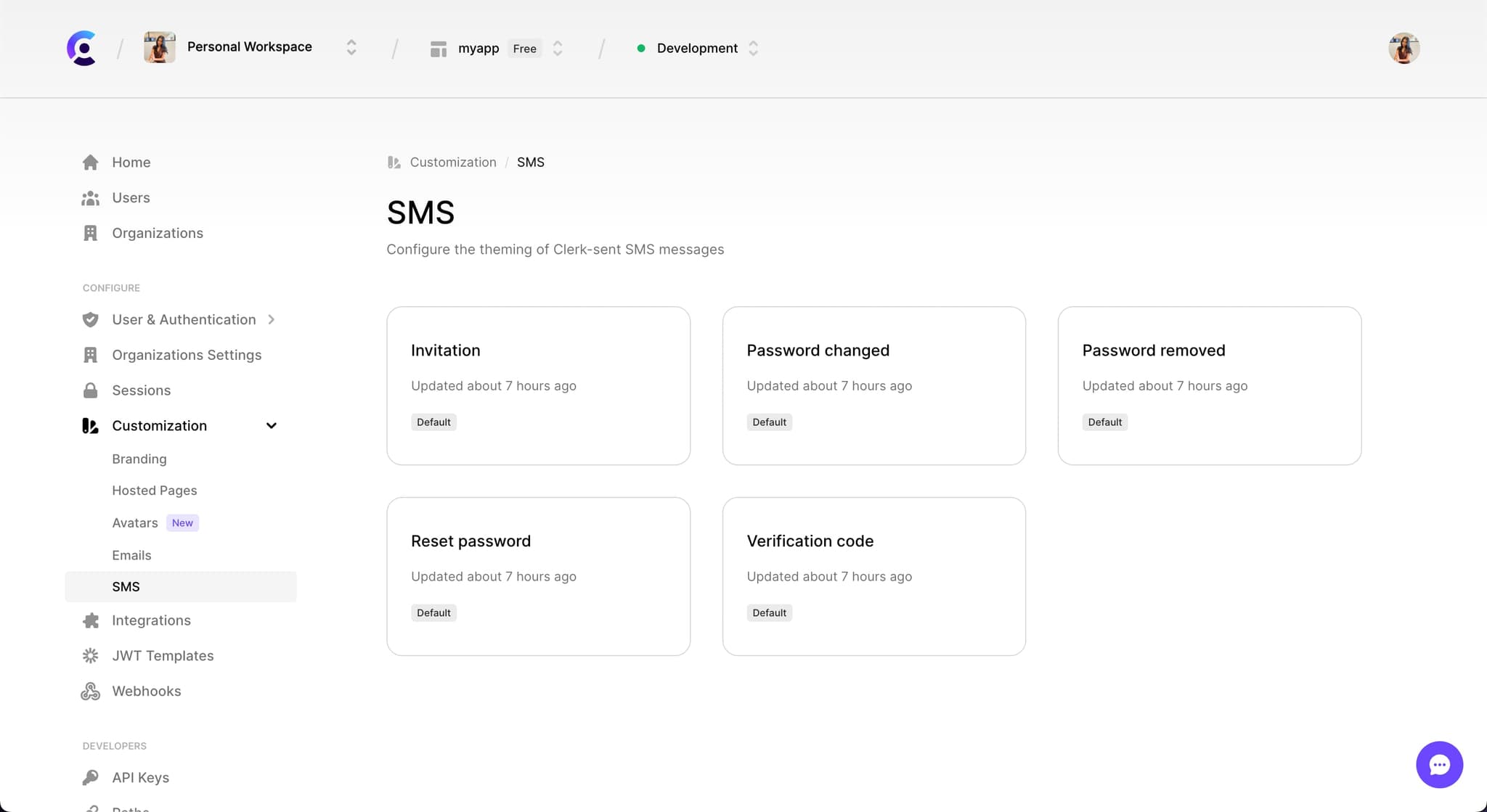
To access the SMS templates, in the Clerk Dashboard, go to Customization > SMS.

The following templates are available for customization:
| Template Name | Description |
|---|---|
| Invitation | SMS sent to invite a user to join your application |
| Password changed | SMS notifying the user that their password has been changed |
| Password removed | SMS notifying the user that their password has been removed |
| Reset password | SMS containing an OTP (One Time Password) code that allows the user to reset their password |
| Verification code | SMS containing an OTP (One Time Password) code for verifying account access |
Before you start
Revolvapp WYSIWYG email editor plugin
The email editor uses the Revolvapp email template editor plugin by Imperavi. To acquaint yourself with the template markup syntax, please consult the corresponding documentation page.
As you will see, the template markup is an HTML-like language and each type of node supports its own set of attributes which control its behavior. A lot of the attributes are borrowed from HTML itself.
Revolvapp allows the user to design the template using blocks and under the hood transpiles its markup to table-based HTML so that the resulting email renders consistently across email clients.
Handlebars templating language
Both the email and SMS editor use the Handlebars templating language for the interpolation of dynamic values into your content via variables. It is a well established language, especially popular in the Javascript ecosystem, which has been adopted by leading Email Service Providers (ESPs) for templating as well.
The most core Handlebars concept you should bear in mind is that in order to output a variable, you should wrap its name within double curly braces. For example: {{app.name}}. When the message is to be sent, this will be replaced with the actual name of the application.
Using the variable insertion widgets, the variables will be inserted into the content at the desired position, so there is no need to write them by hand. Though, you can still do so if you like.
For further information on Handlebars, we recommend you take a look at the official guides.
There will definitely be a learning curve before you master both Revolvapp syntax and Handlebars, but there's no doubt that you will be crafting beautiful templates in no time!
Template operations
Please consult the following sub-sections to see which operations are available in the template editor.
Depending on the state of the template and the current application subscription plan, one or more operations may not not available.
Edit
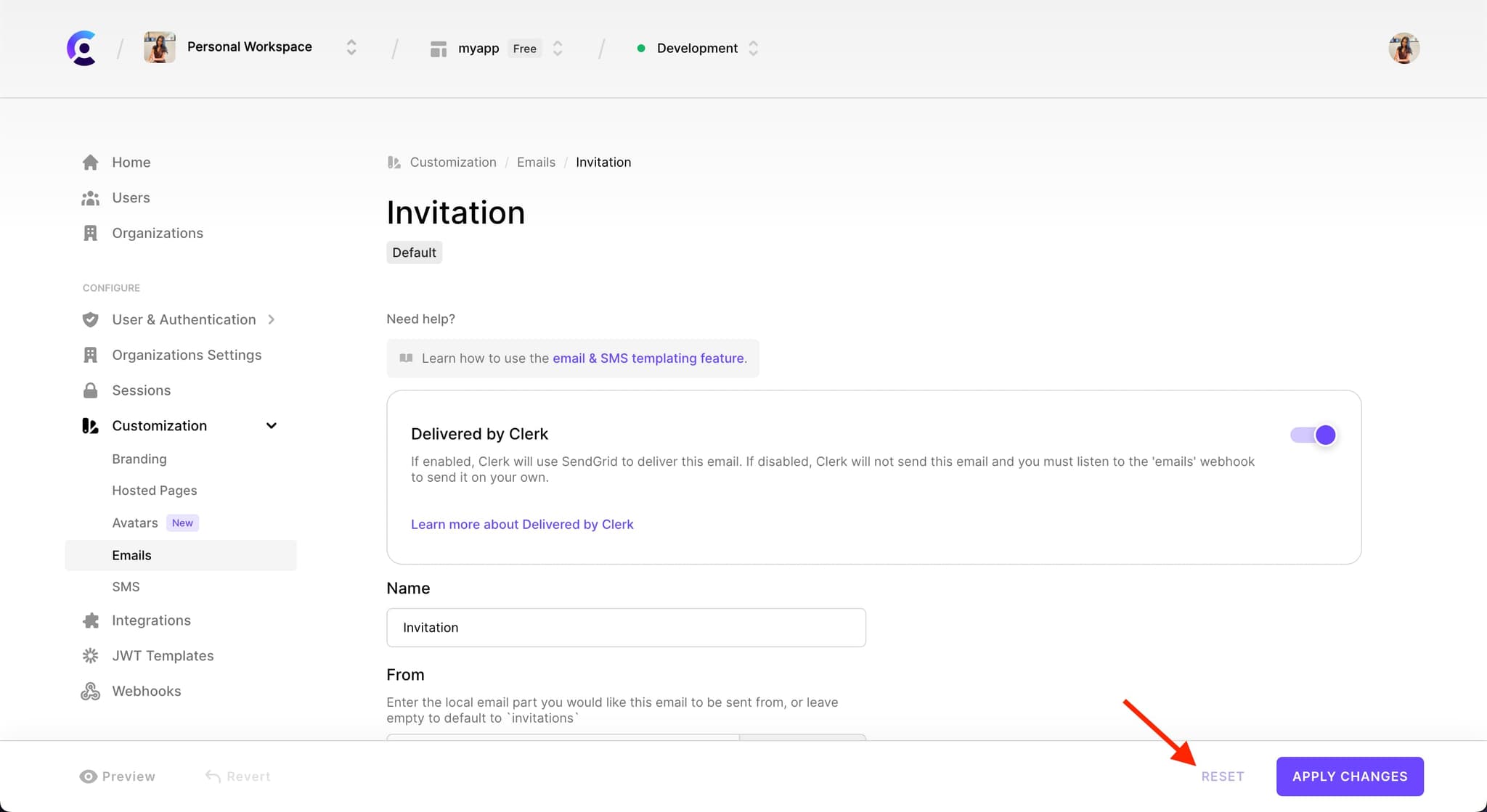
Editing templates allows you to customize existing Clerk-sent emails and SMS messages to make them more inline with your own branding. To edit a template, click on the desired template card from the Email or SMS template listing page. These pages can be found under the Customization drop down in the side nav of the Clerk Dashboard.
To persist your changes, click on the Apply Changes button at the bottom right. Your changes will then take immediate effect for the corresponding application instance.
Templates are editable:
- On the development instance of applications on any subscription plan (free or paid)
- On the staging and production instances of paid plans
This allows you freely test the templating feature on your development environment to see if it fits your individual use case before deciding on a plan upgrade.
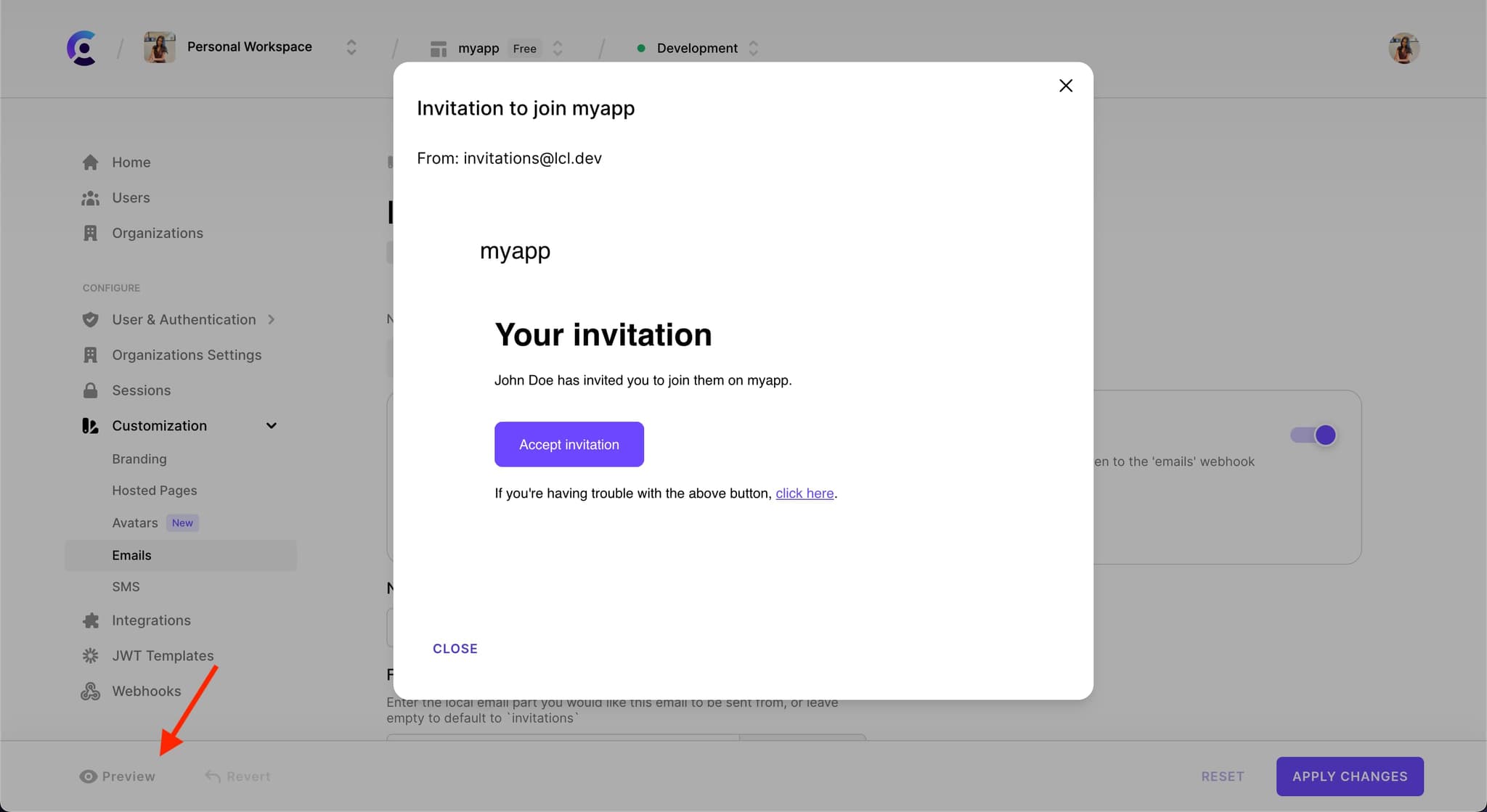
Preview
The Preview operation enables you to get an idea of how the template will render when sent to the recipient. This is useful for sampling your changes without actually having to commit them first.
To trigger a preview, you can click on the Preview button at the bottom left of the screen. The example below shows a preview of the default Invitation email template.

In email templates, the app_logo and copyright sections (if present) will be replaced with their actual markup in this view. For both emails & SMS, the template variables will be replaced with sample values.
Previewing is available for all templates.
Reset
While editing a template, you can undo all changes since the last save by clicking on the Reset button at the bottom right of the edit page.
Template reset is applicable to editable templates.

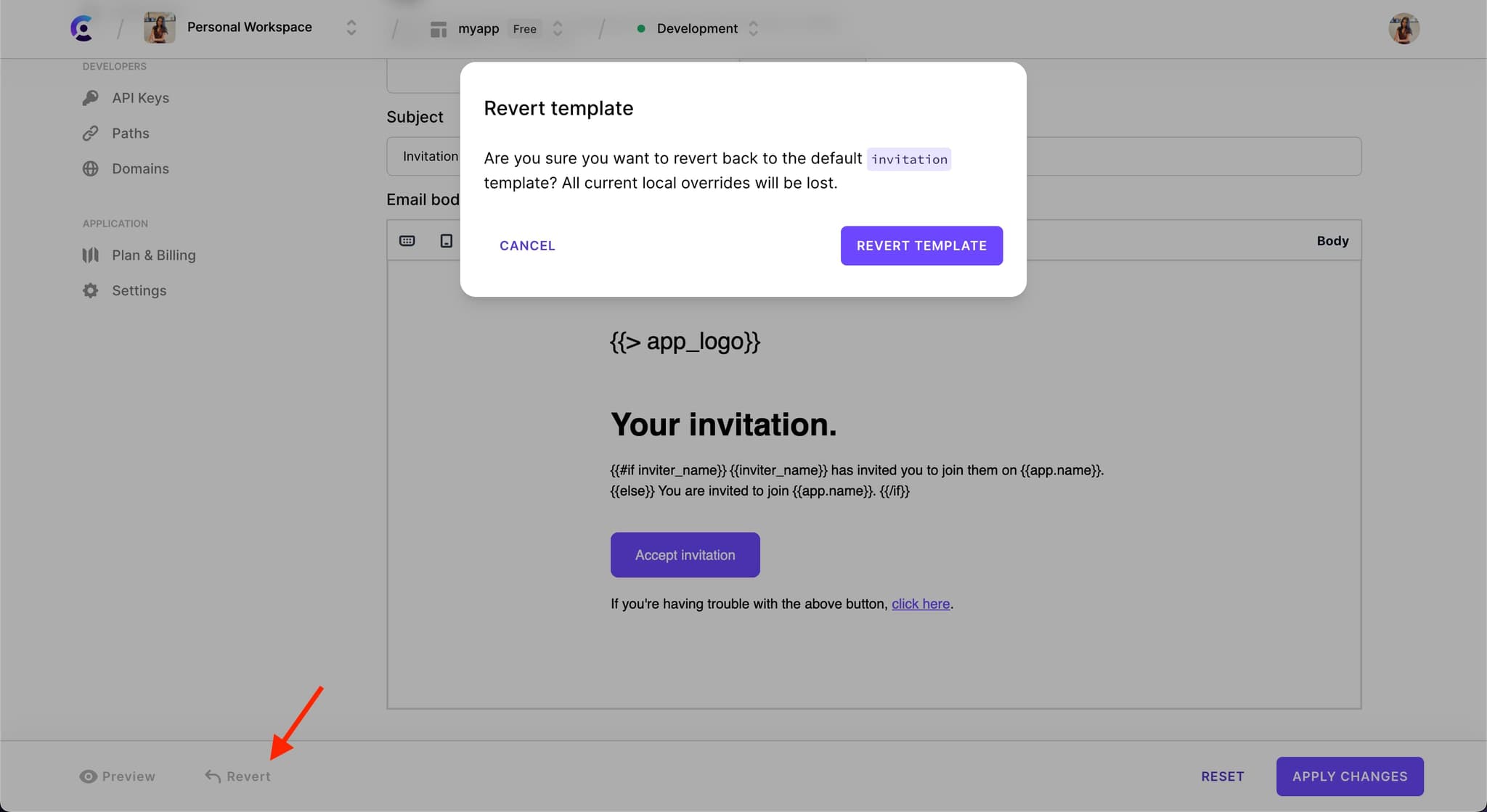
Revert
Even if you override a Clerk-provided template with your own customizations, you can always roll back to the system default template version by clicking on the Revert button.

This can be useful if you want to start over from scratch.
Your current changes will be lost, so please make sure you indeed wish to discard them prior to reverting. You will be asked to confirm your choice to prevent an unintentional action.
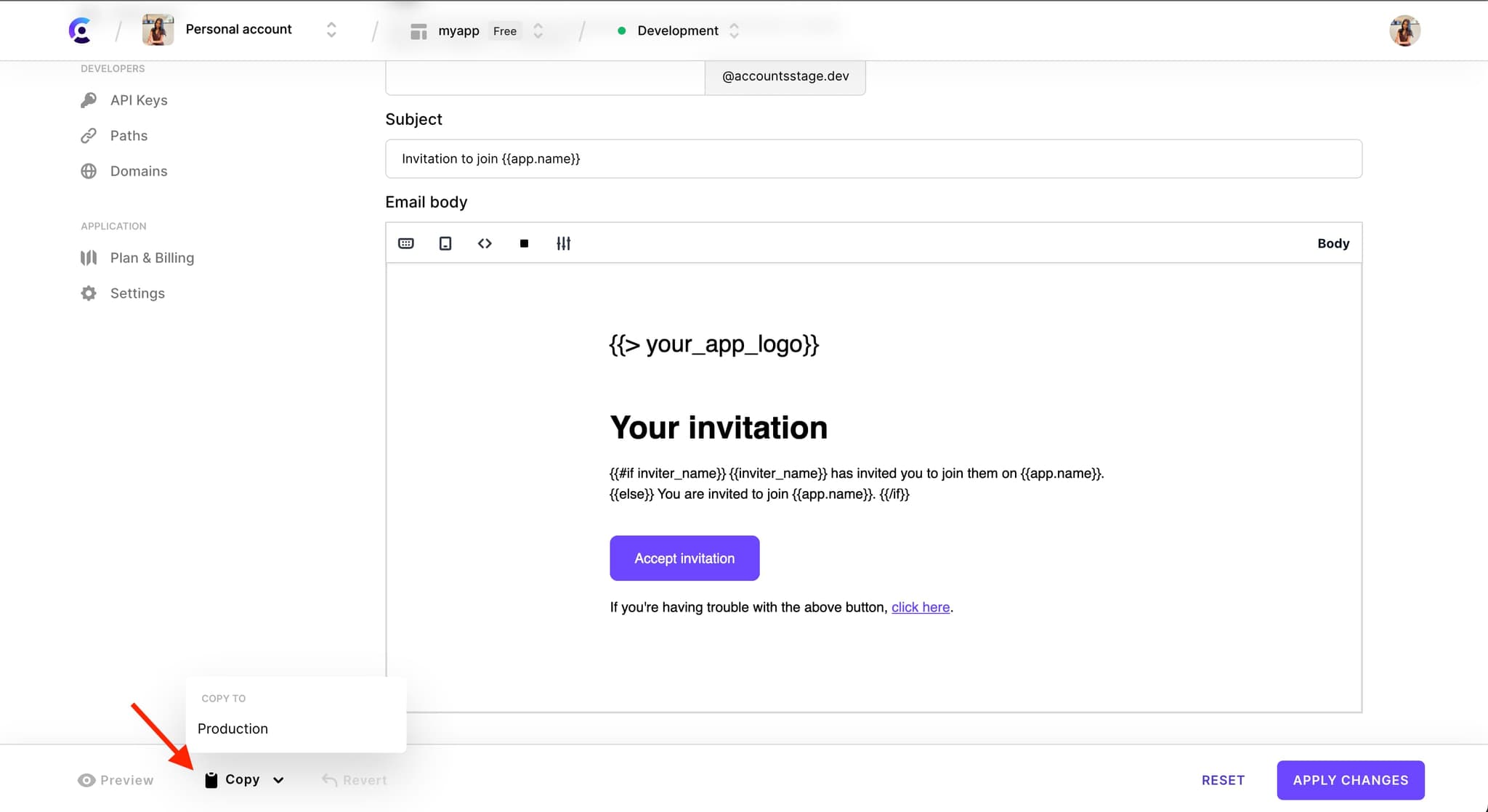
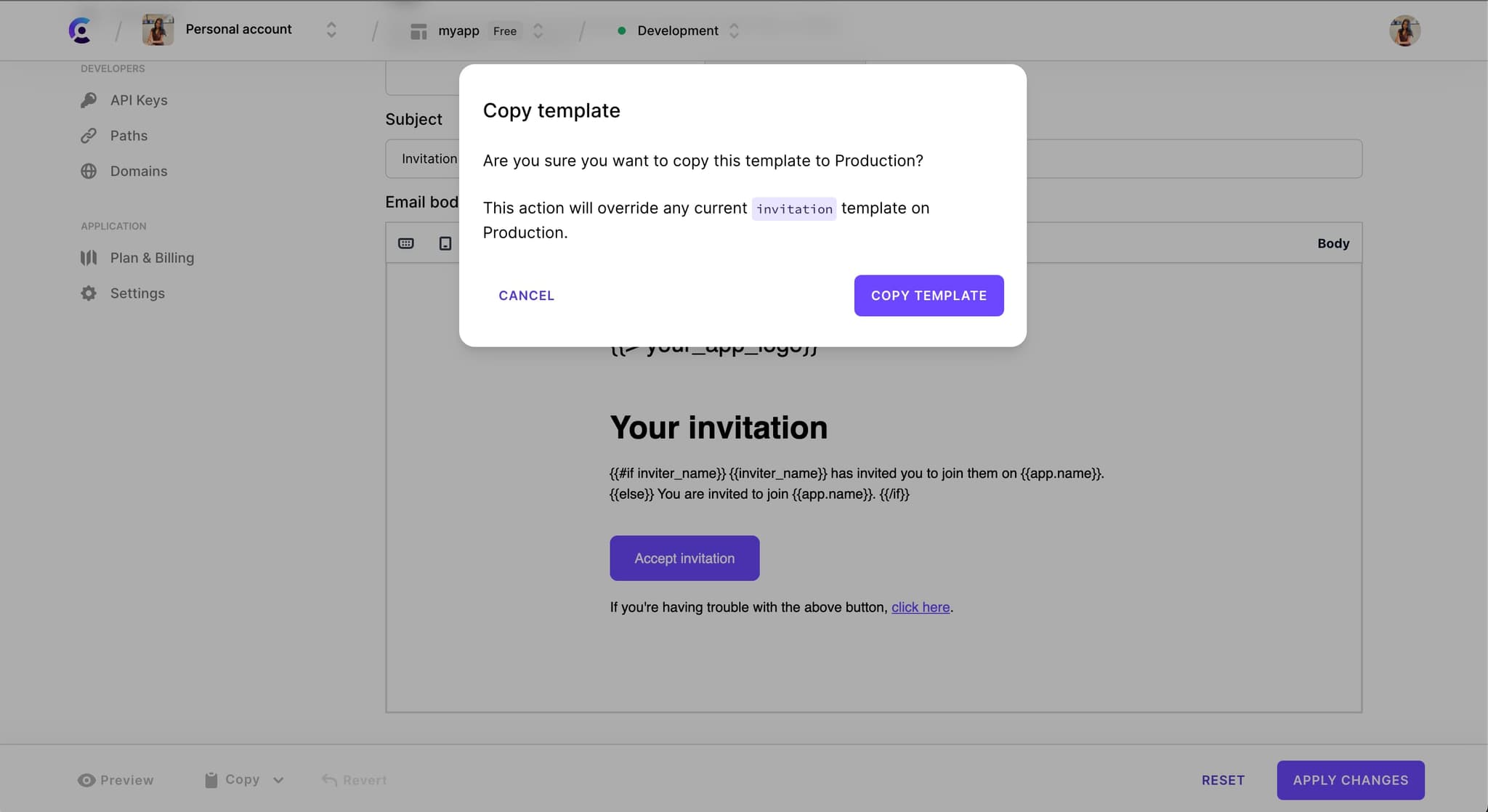
Copy to another instance of the same application
If your application has more than one instance, then you will also have the option of copying the current state of the editor to another instance.
This is especially useful for promoting changes from your development or staging environment to production, after you have tested them.
To copy to another instance, you will need to first click on the Copy to button and then from the sub-menu, select the target instance.
The copy icon will not appear if there are no other instances available on your application.

Since this change will override the current state of the template on the target instance, you will be asked to confirm your choice.

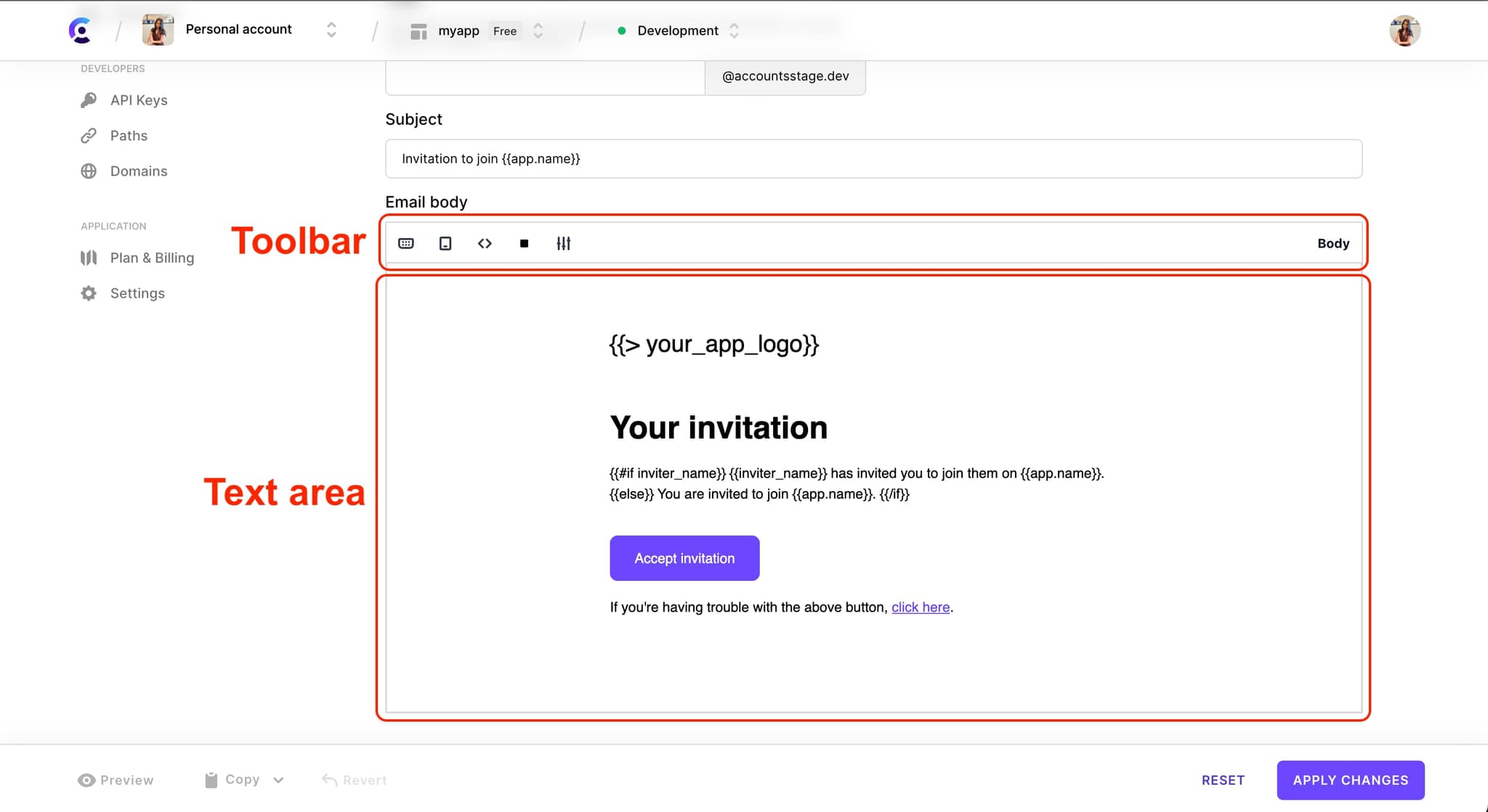
Email template editor
The email template editor comprises of template settings & the WYSIWYG editor.
The WYSIWYG editor is split into two parts:
- The toolbar
- The text area
Since the toolbar exposes quite a few tools, we will examine them in more detail in the following sub-sections.

Template settings
The following settings can be changed for an email template:
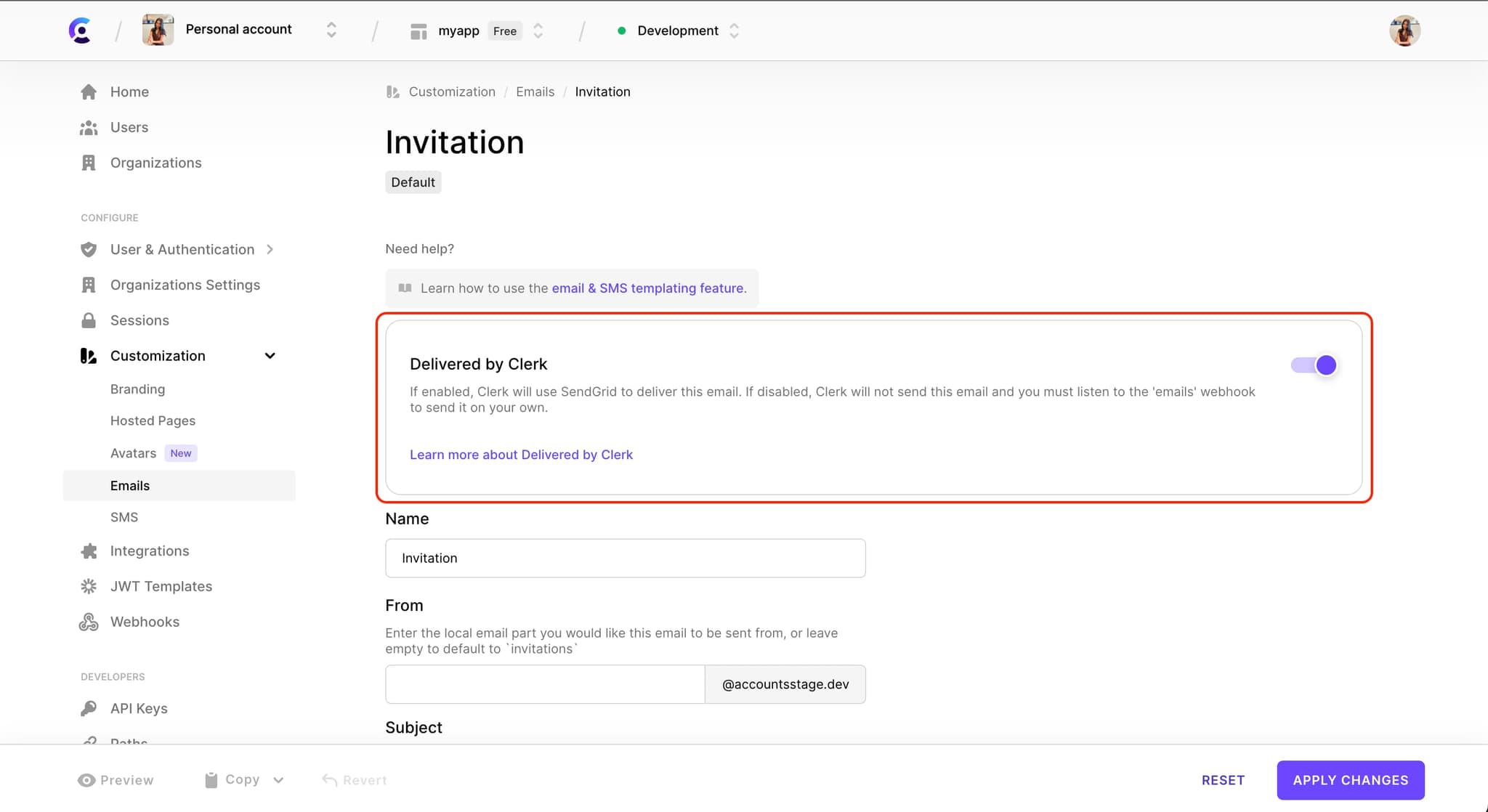
Delivered by Clerk
Out of the box, Clerk will deliver your emails using its own Email Service Provider (ESP), which is currently SendGrid. However, if you wish to handle delivery of emails on your own, then you can toggle Delivered by Clerk off.
This means that Clerk will no longer be sending this particular email and in order to deliver it yourself, you will need to listen to the emails.created webhook and extract the necessary info from the event payload.
This is a per-template setting.

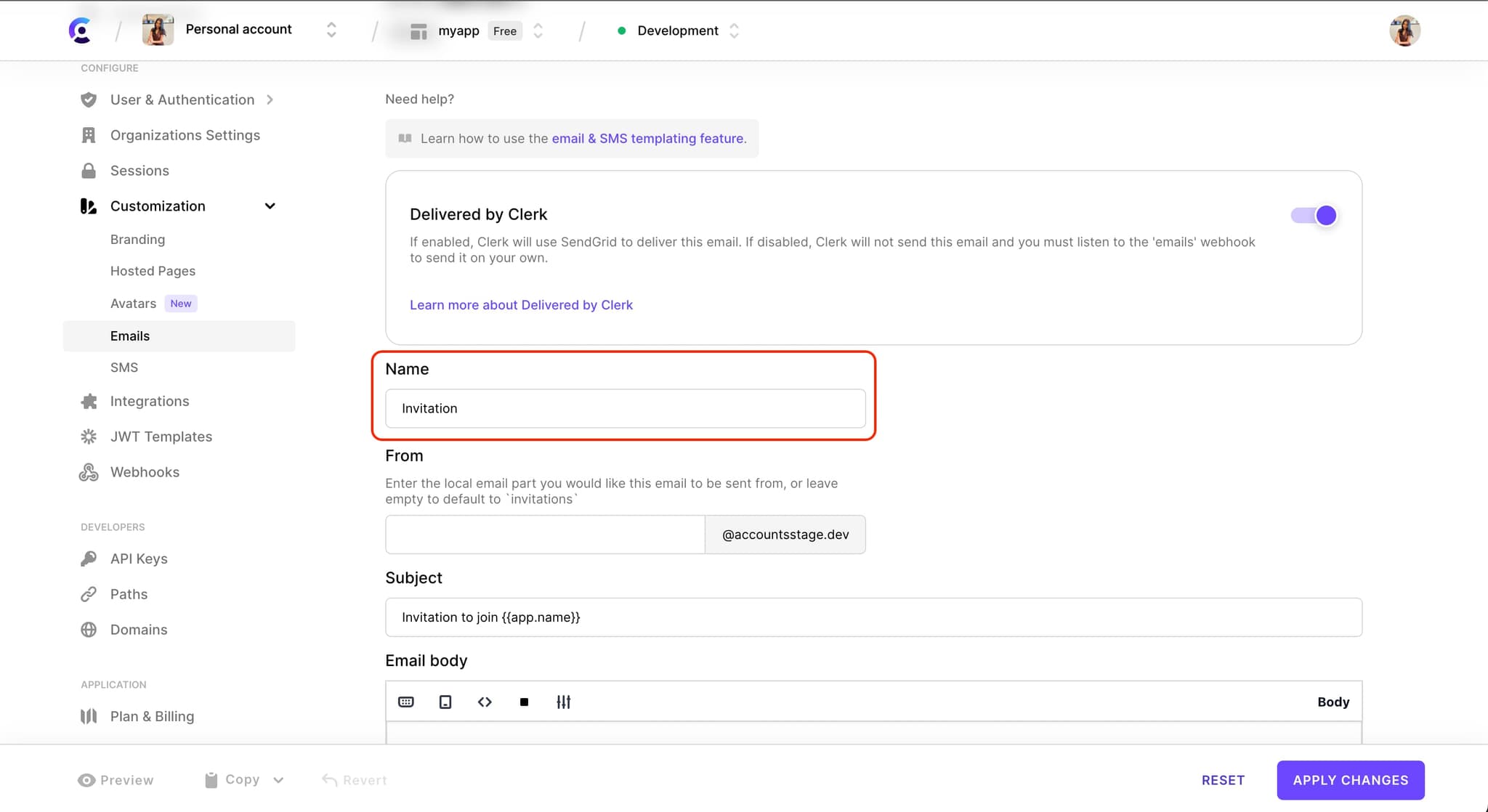
Template name
The template name is a human-friendly name for identifying the template on the template listing page. It does not affect the outgoing email in any way.

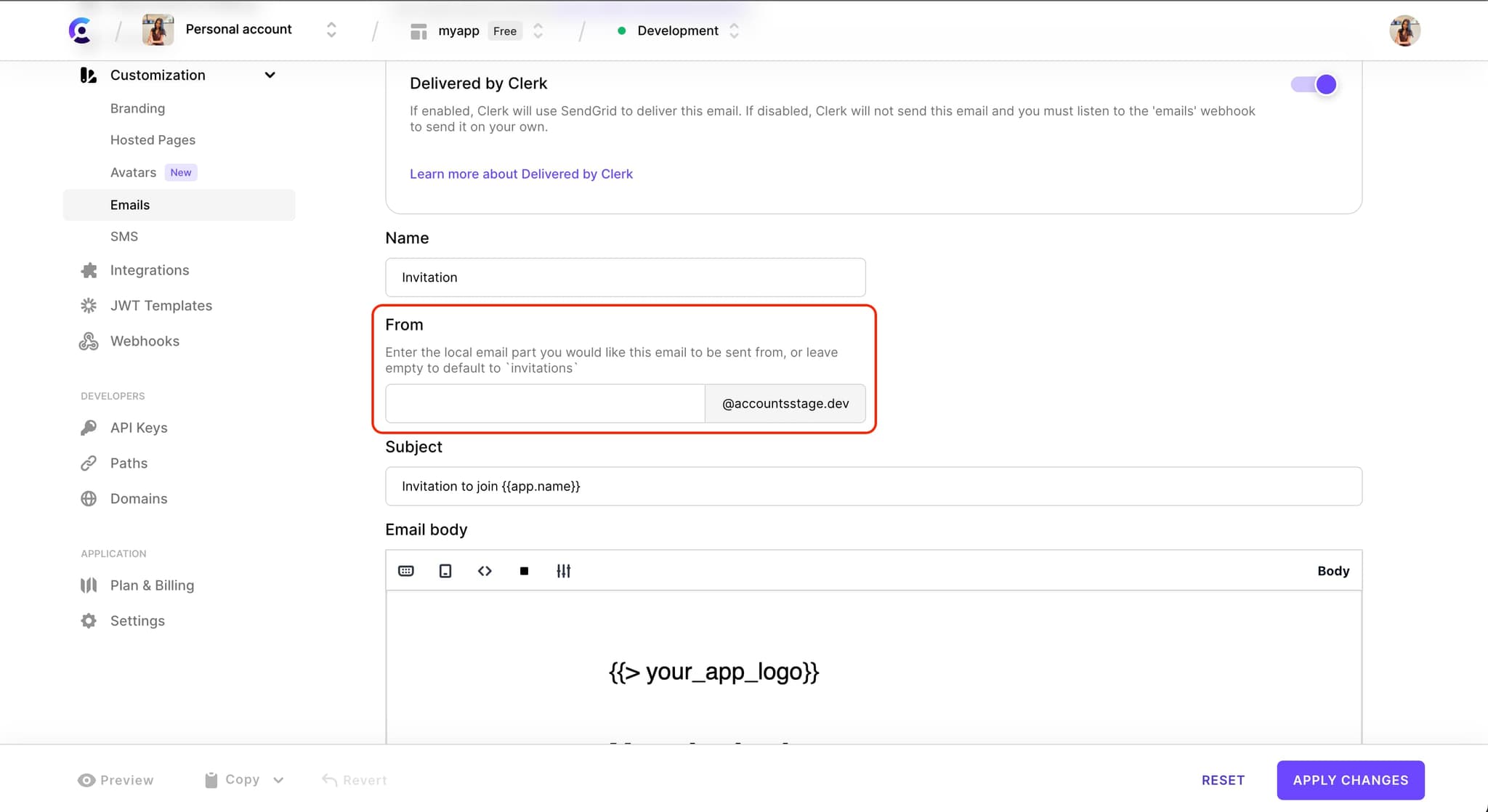
Send from
Clerk will populate the 'from' email address with:
<local part>@<your-domain>
The local part depends on the type of email sent ('verification code', 'invitation', etc).
If you wish to override the local part with your own value, e.g. 'accounting', 'sales', etc, then set that value in the provided input.

Toolbar controls
Note that the toolbar contains two types of controls:
- Buttons - expose a sub-menu with more settings you can apply to the currently selected block or text; you can switch from one button to another with a single click.
- Toggles - switch the editor to another view mode, in which all other tools become disabled. To exit the current mode, you will need to toggle back.
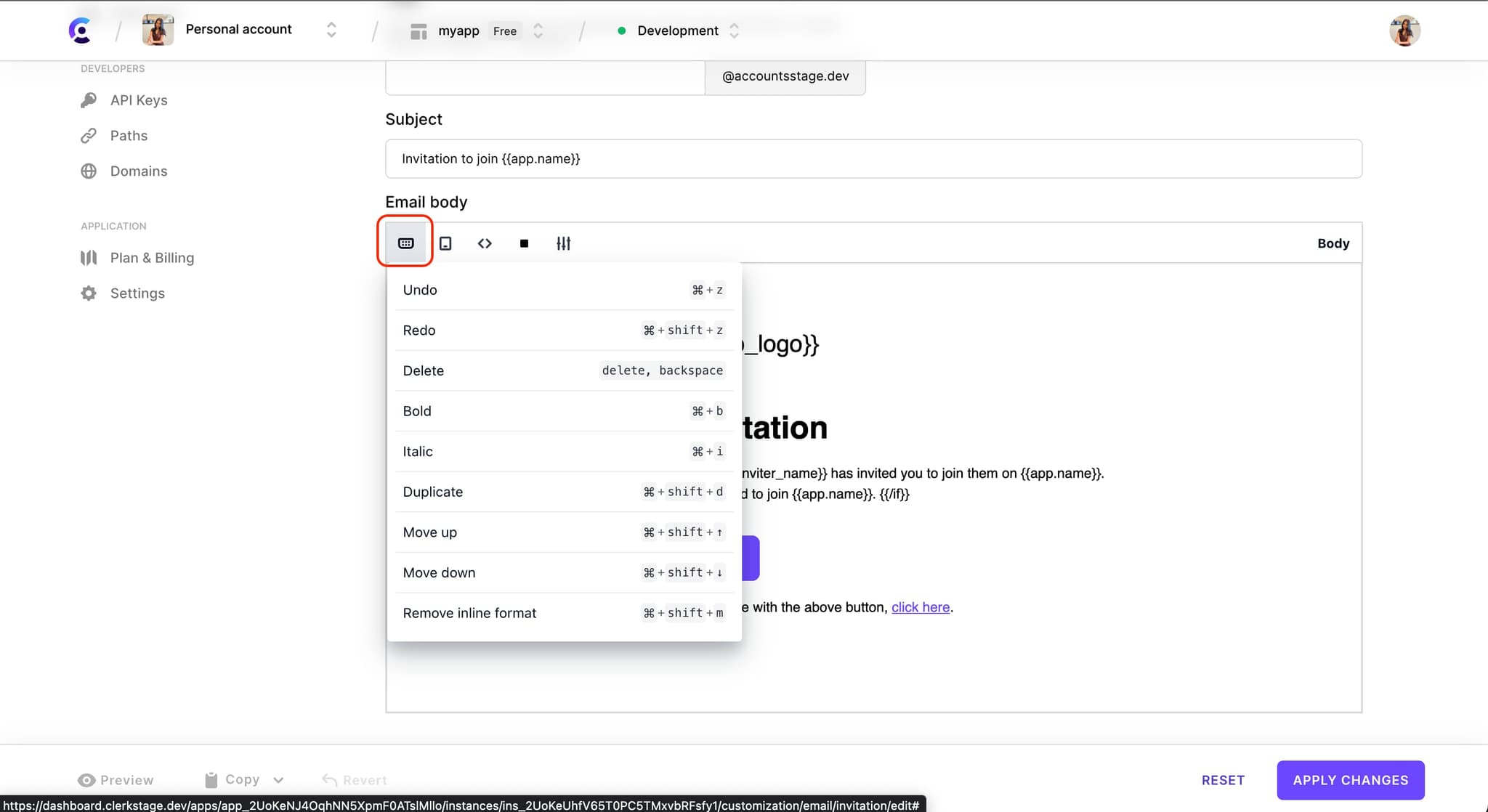
Shortcuts button
Opens a popup with the keyboard shortcuts that the editor supports.

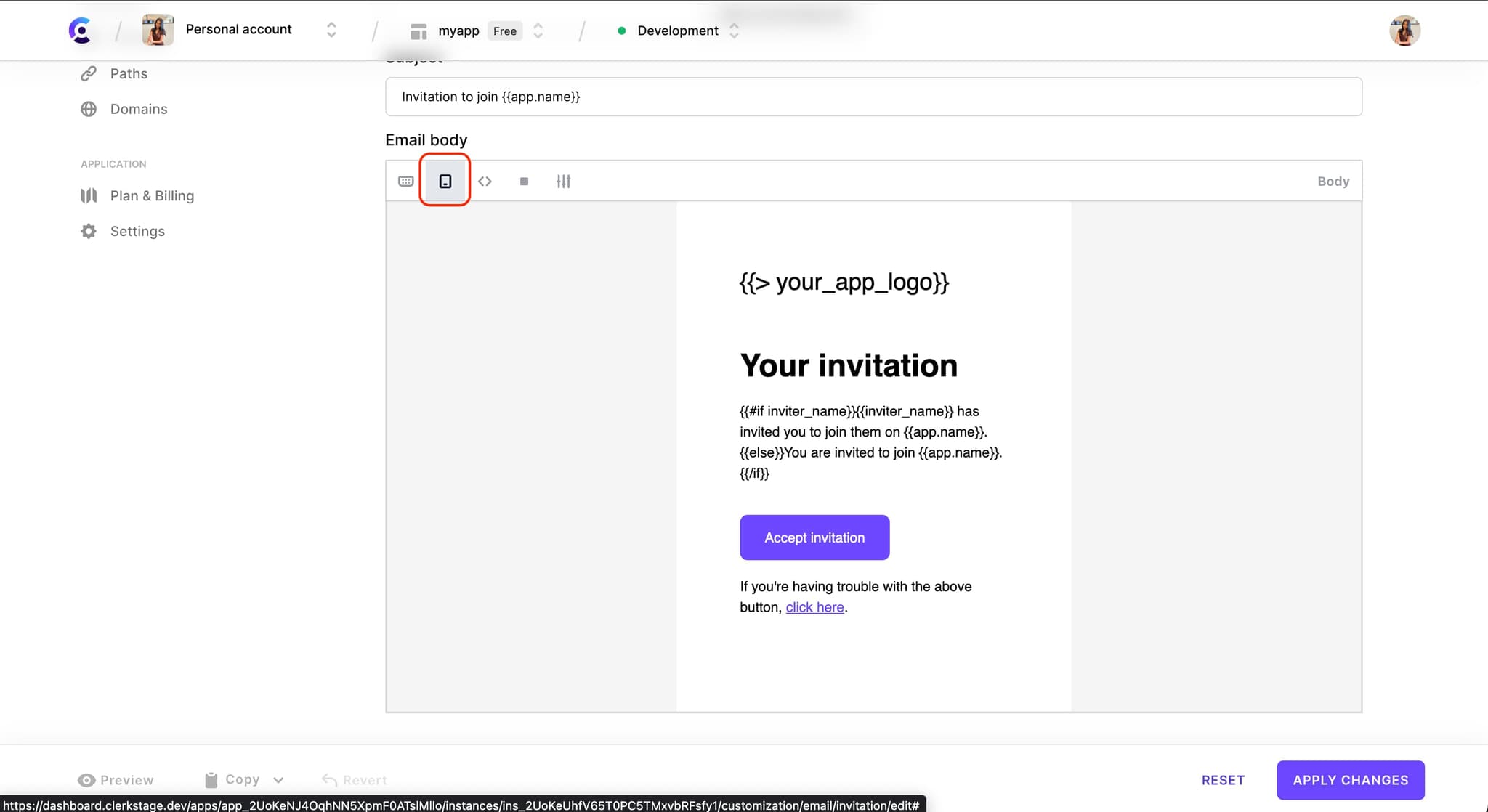
Mobile view toggle
Shows how the email will render on a mobile device with a portrait aspect ratio.
Click on the mobile view toggle again to return to desktop view.

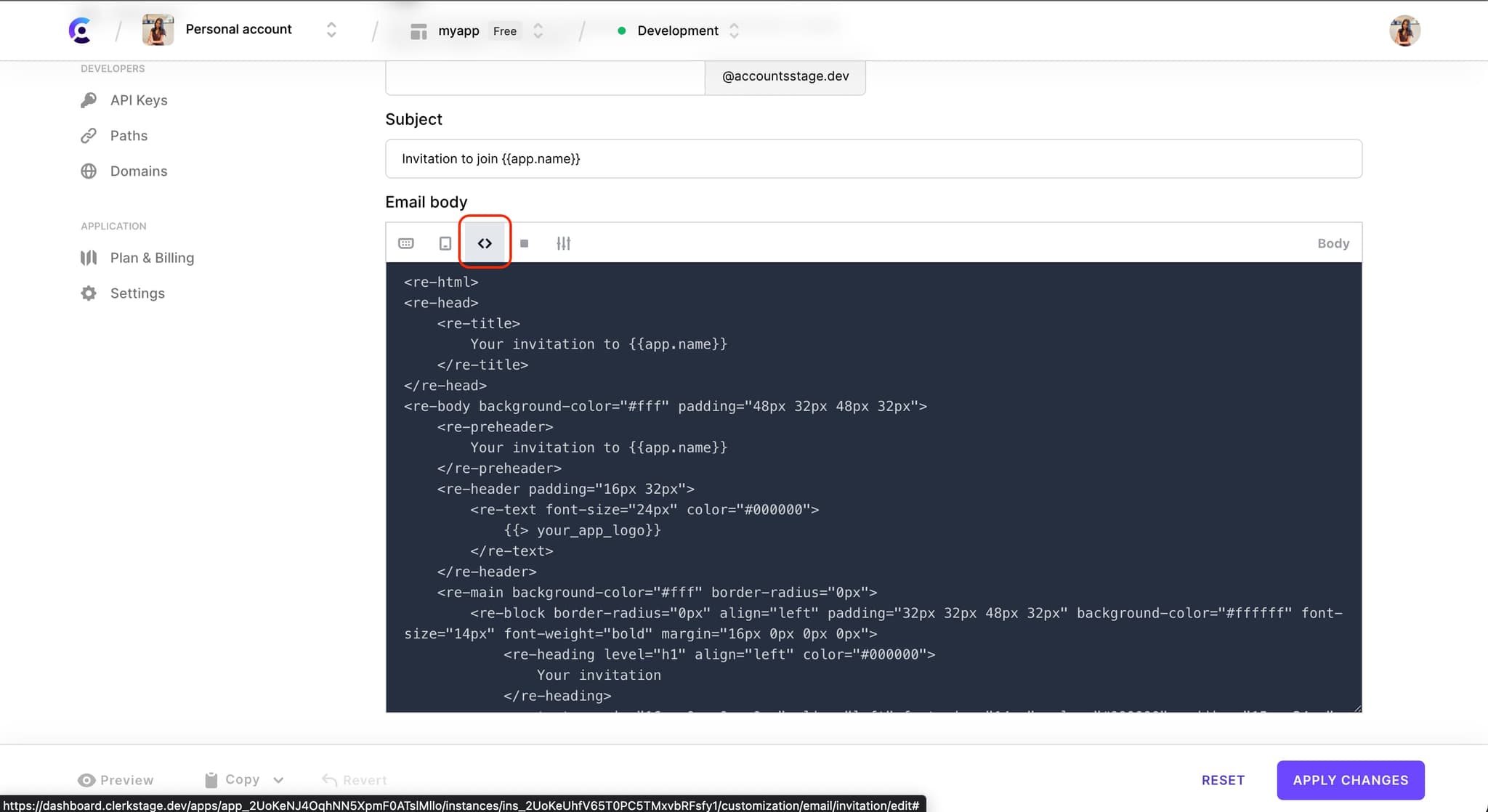
HTML mode toggle
Switches the editor to source mode. The source format is Revolvapp's own template syntax, which is HTML-like and transpiles to HTML that can be rendered by browsers and email clients.
For this tool to appear, you will need to unselect any currently selected block.
To exit HTML/source mode, click on the toggle again.

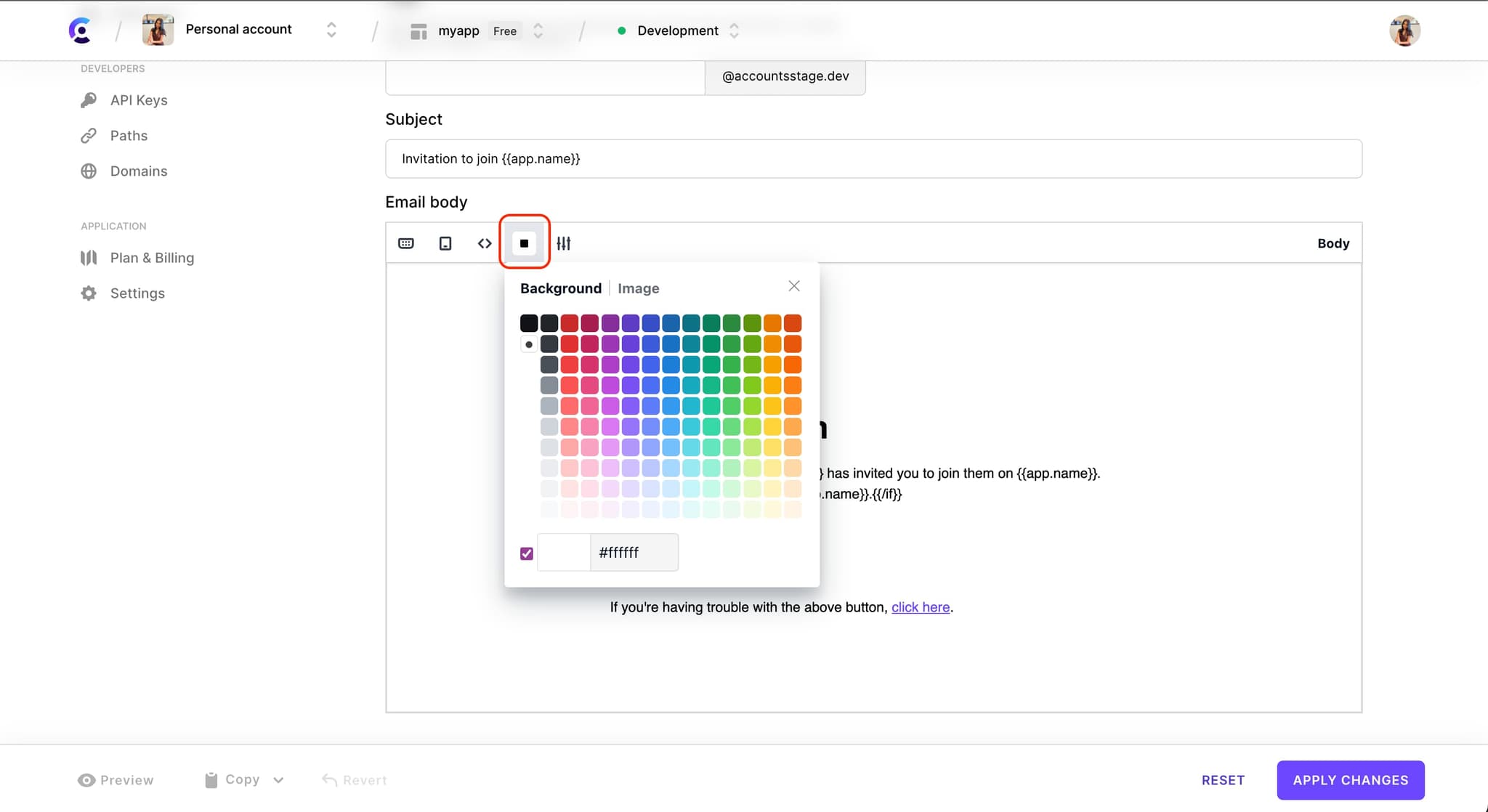
Background button
Allows selecting a color or image as a background for the currently selected block.

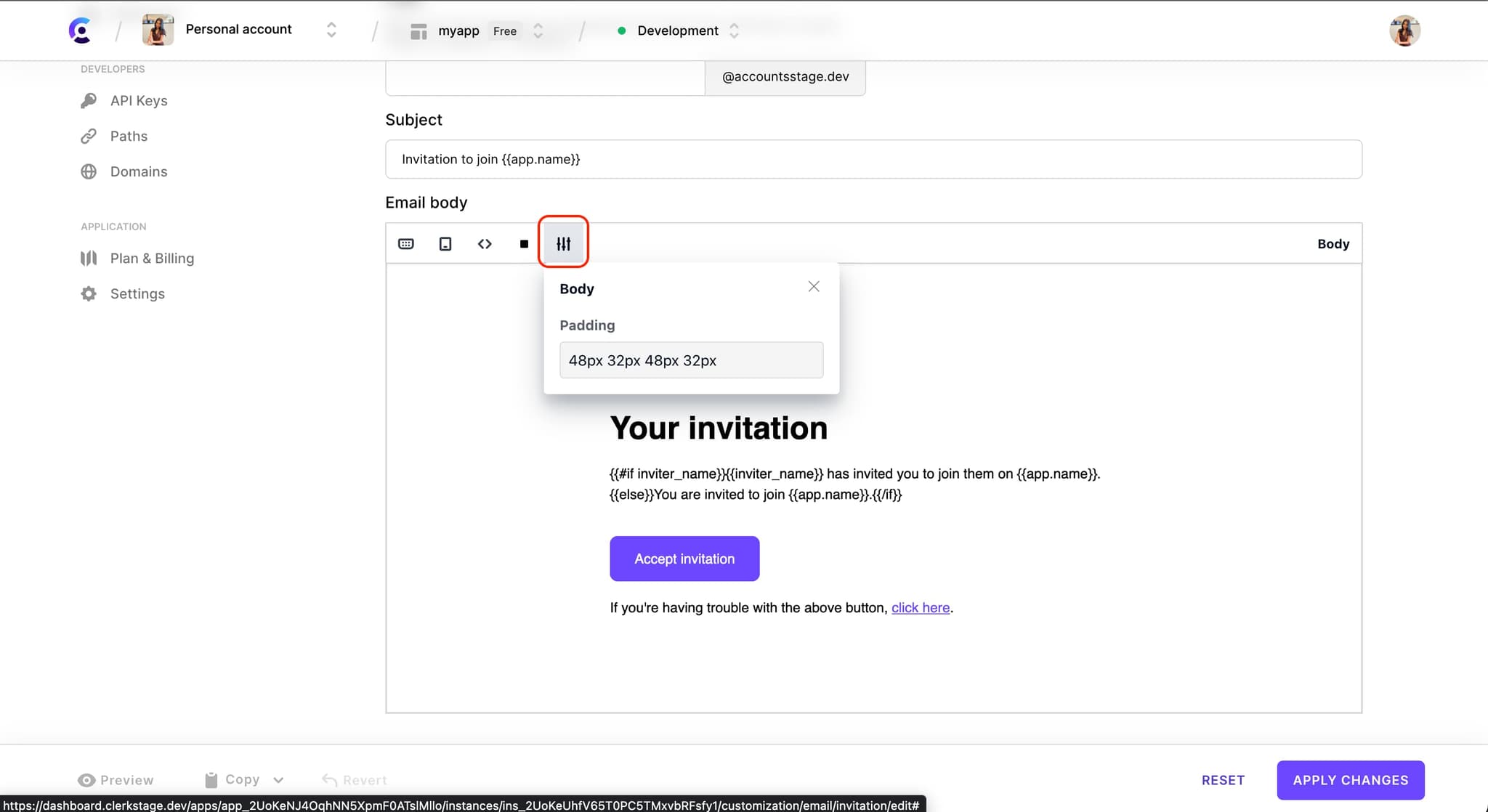
Settings button
Opens a popup with settings contextually based on the selected block or text.

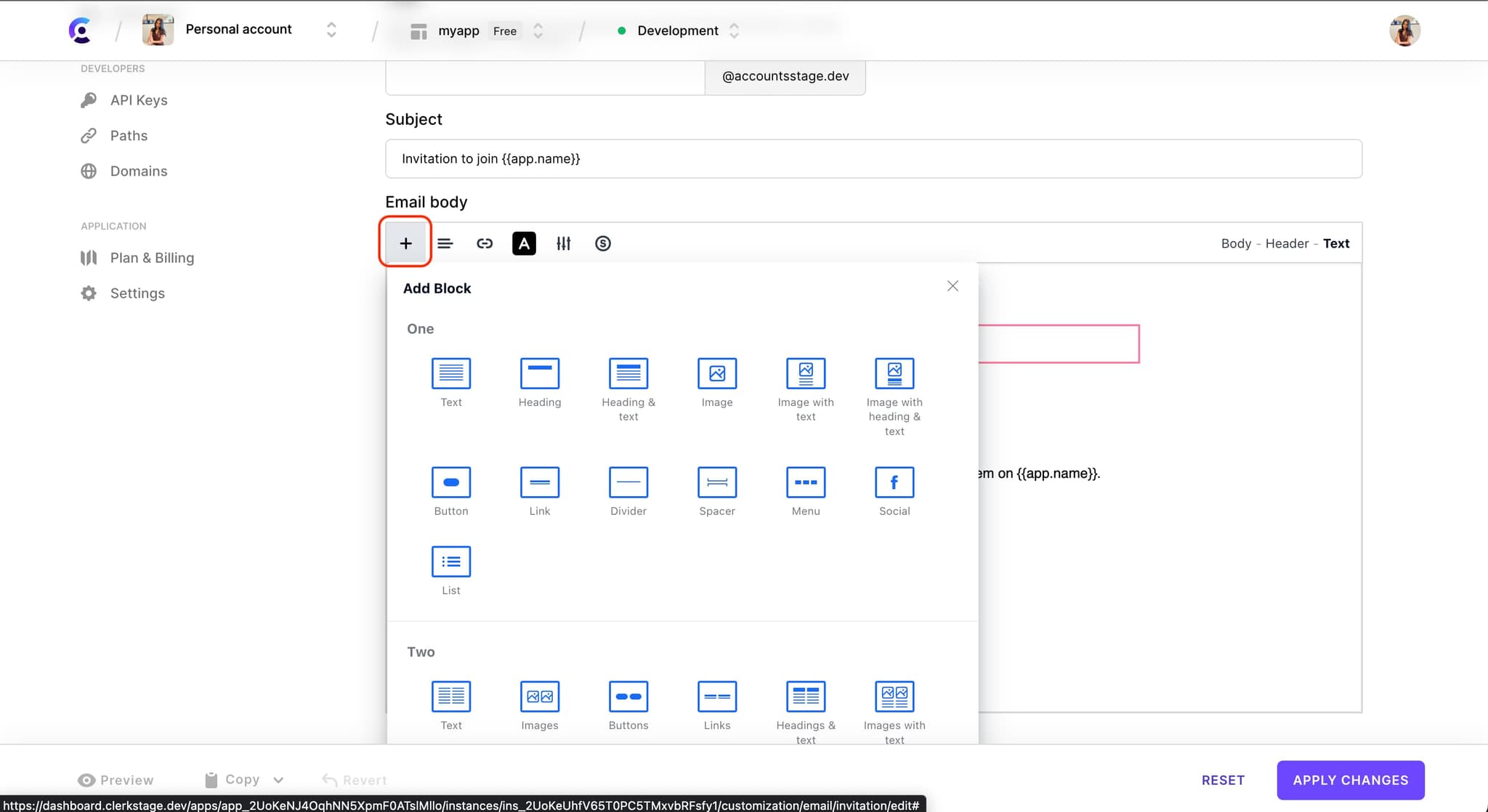
Add block button
Allows you to insert a new block of content. For the button to appear, you will need to select the existing block below which you would like the new block to be inserted.
The editor comes with a number of predefined blocks such as blocks with a header, image, button, multiple columns, etc.

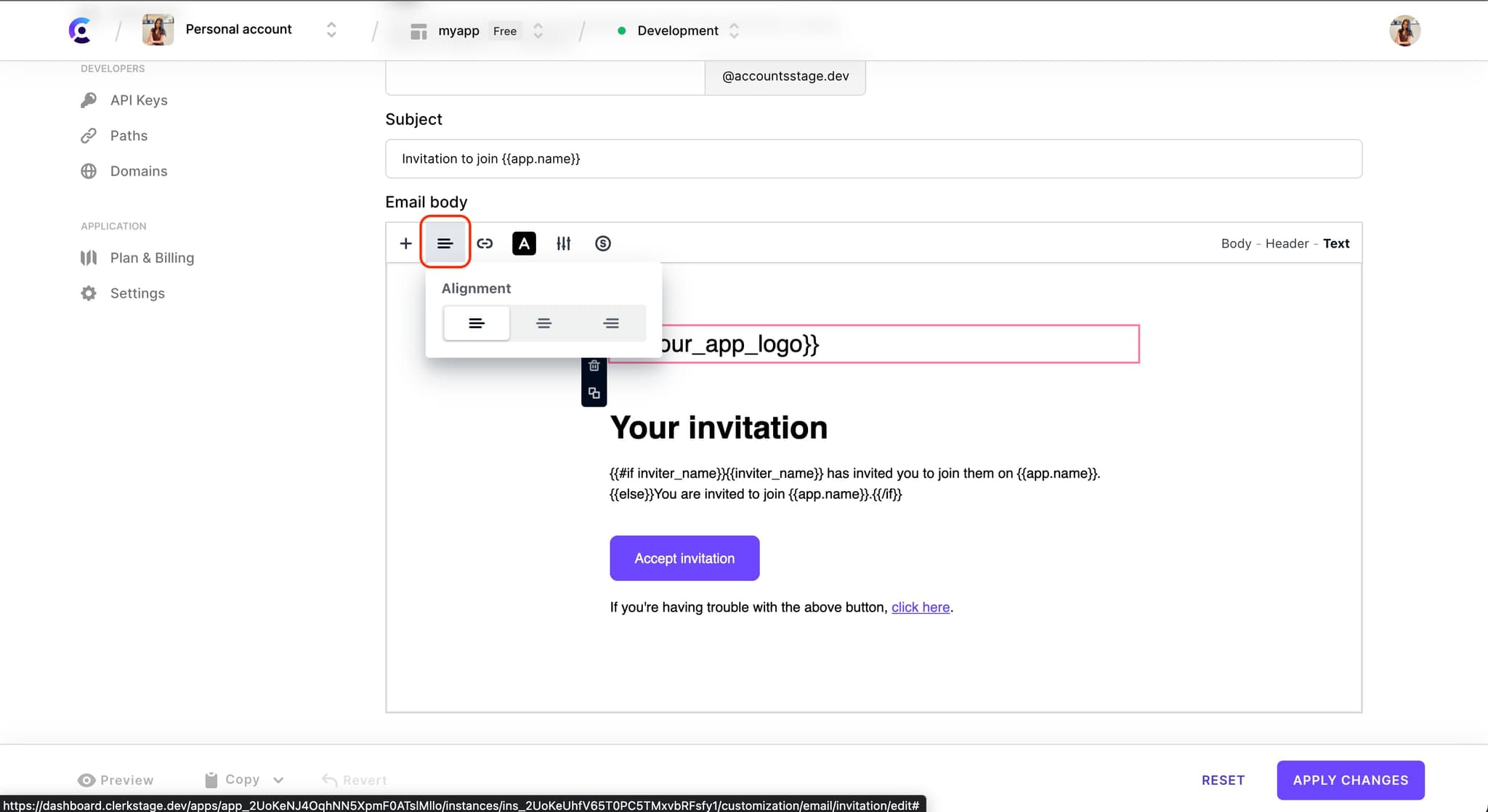
Alignment button
Enables horizontal alignment (left, right or center). For the button to appear, you will need to select an element that can be aligned, such as a text node.

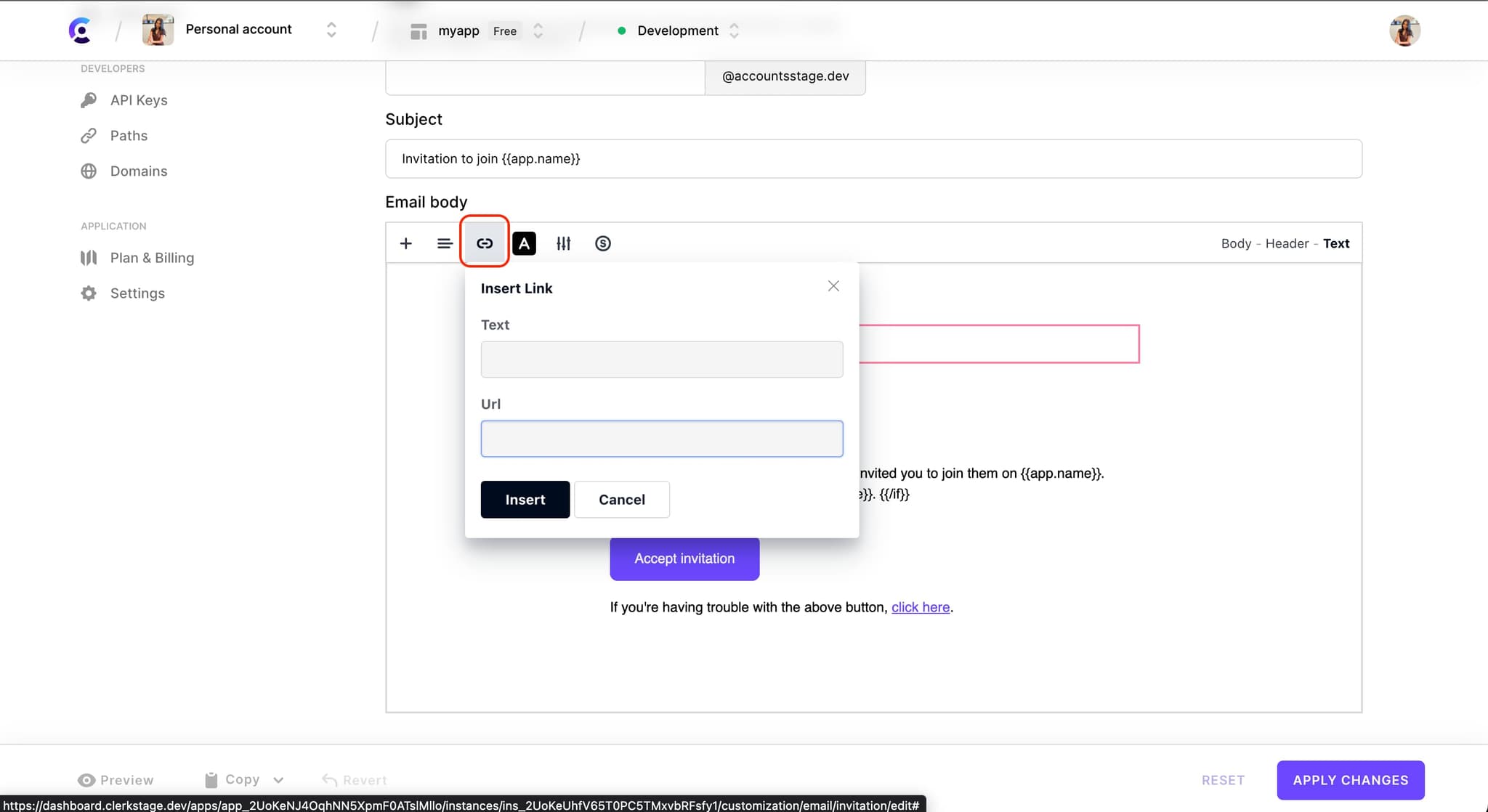
Link button
Converts a selected text fragment into a link. Users can configure the link text and the URL that the link should point to. For the button to appear, you will need to select an element that can be turned into a link, such as a text node.

Text color button
Exposes a color picker so that you can select the color of the fonts in the affected block or text fragment. For the button to appear, you will need to click inside a text node.

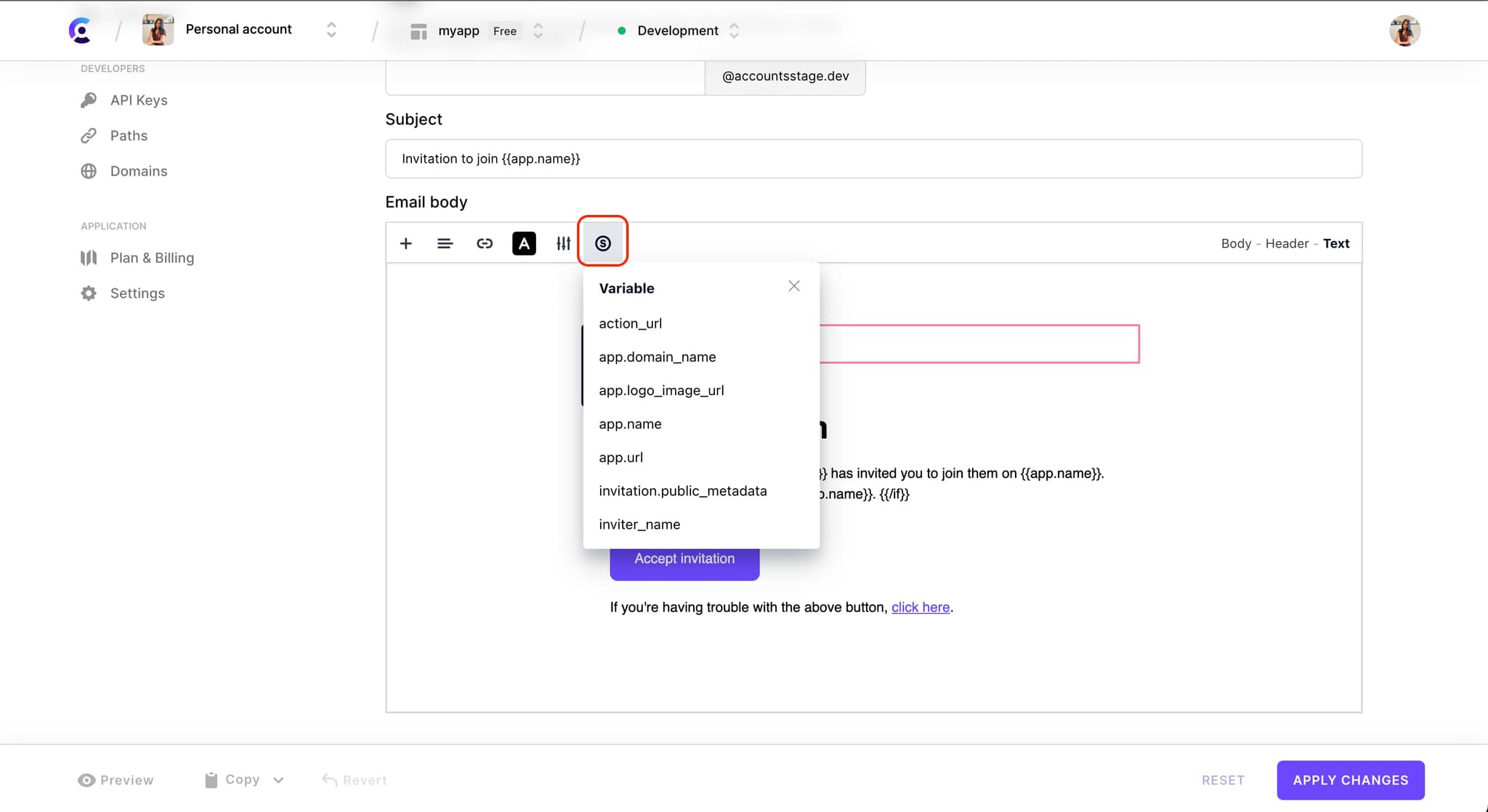
Variable button
Shows a dropdown with the available variables for the current template. For the button to appear, you will need to click inside a text node. Upon insertion, the variable will be automatically wrapped in curly braces; there is no need to add them yourself.

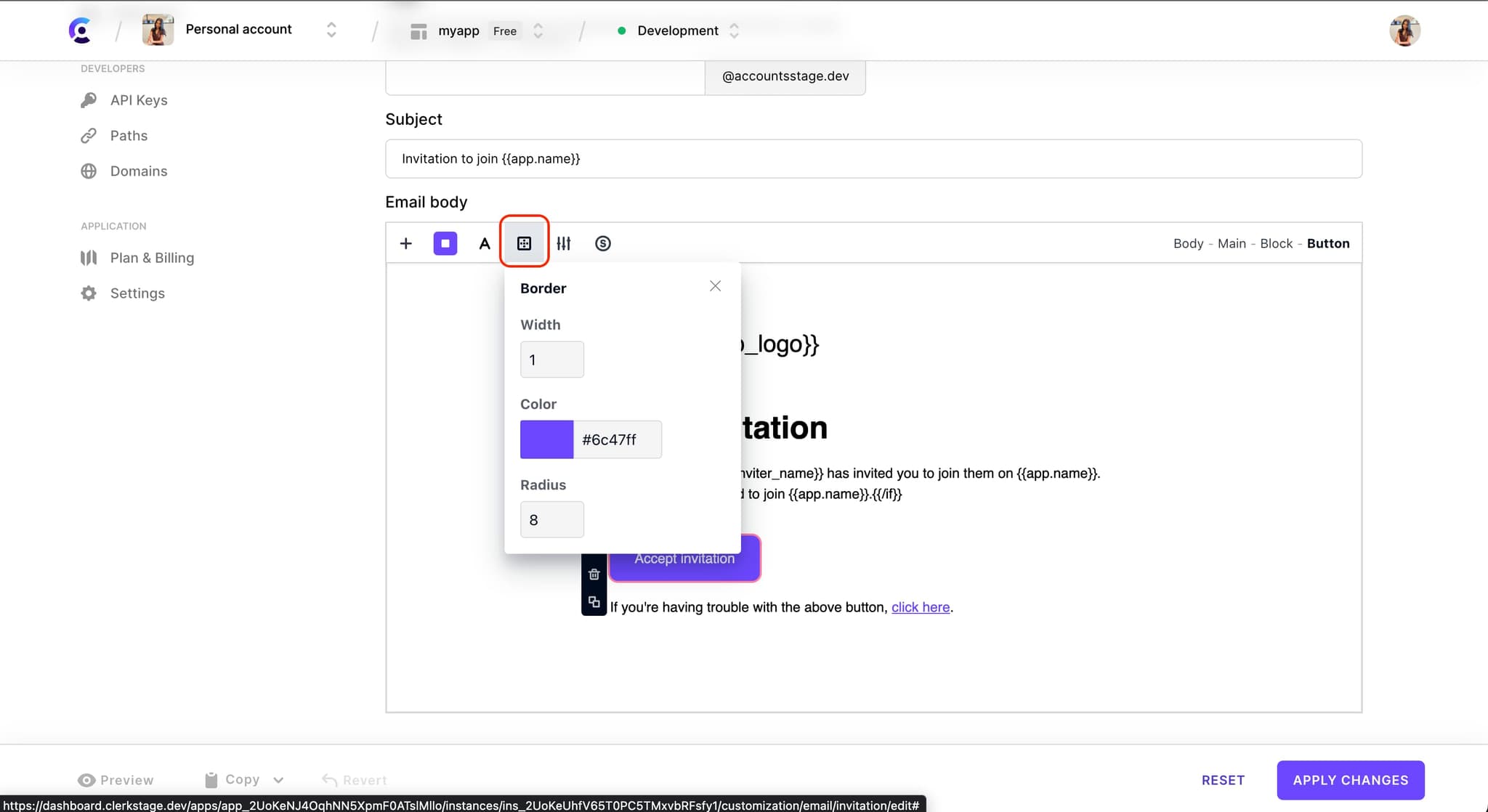
Border button
Permits setting a border width, color and radius on a given block. Using the radius you can give a block rounded corners. For the button to appear, you will need to click on an element that allows borders, such as a button.

How to make buttons & links inherit your theme colors
As you may have noticed, the links and buttons in the Clerk-provided templates automatically show in the colors selected in the Customization > Theme section. Specifically:
The color of buttons and links in your emails maps to the primary color set in your theme The font color of buttons in your emails maps to the button text color set in your theme Since you may not want all buttons or links to have this behavior, you will need to opt in by using the following classes:
cl-branded-button- for buttonscl-branded-link- for links
These classes can be added as attributes to the Revolvapp template markup after toggling the editor to HTML (i.e. source) mode.

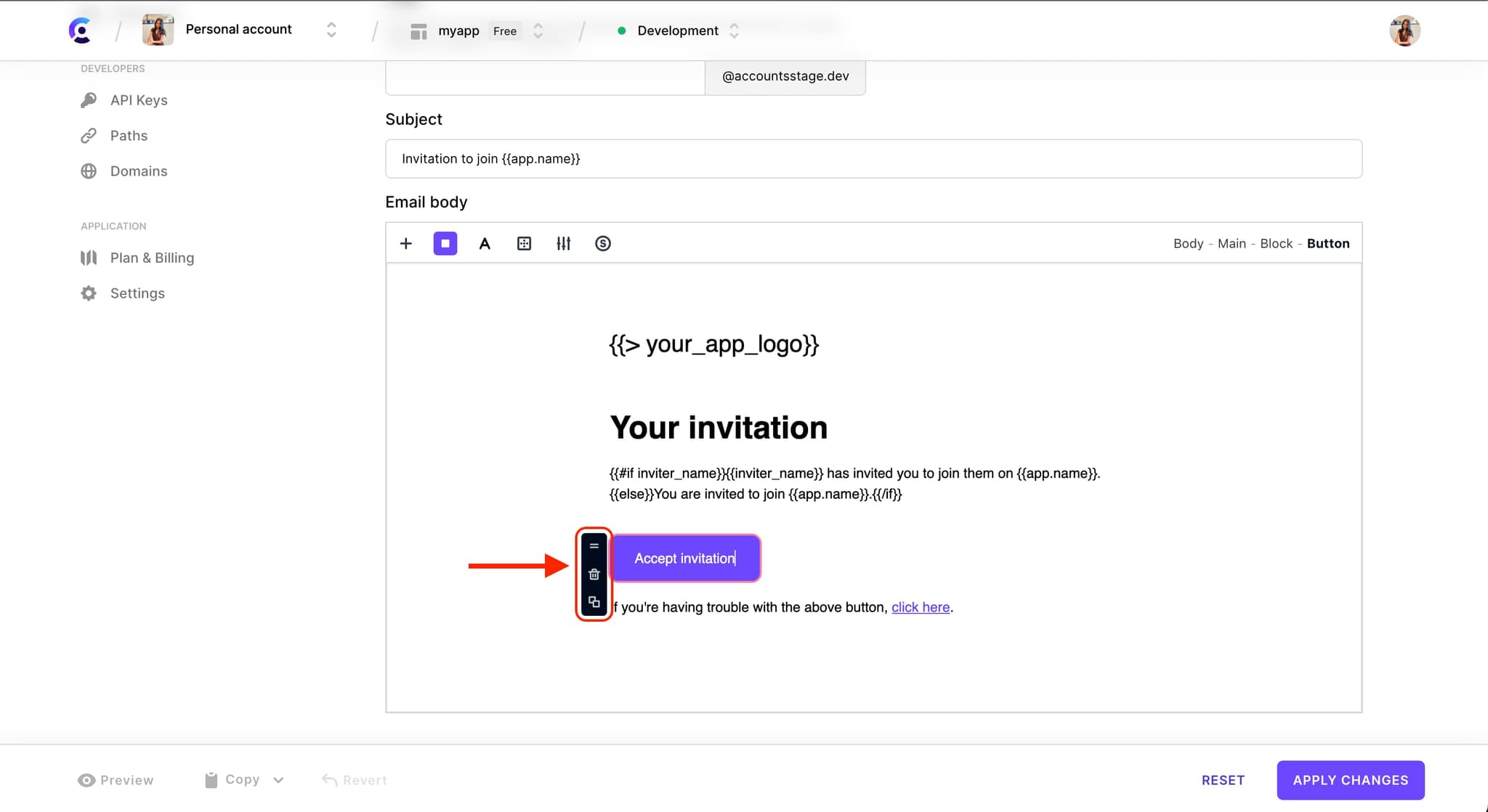
Text area controls
The email editor text area is intended mainly for authoring content. Though, if you click on a block, a set of tools will also appear:
- Move handle - Allows the selected block to be moved up or down with regard to its sibling blocks
- Delete - Removes the block from the template
- Clone - Clones the block using the exact same settings

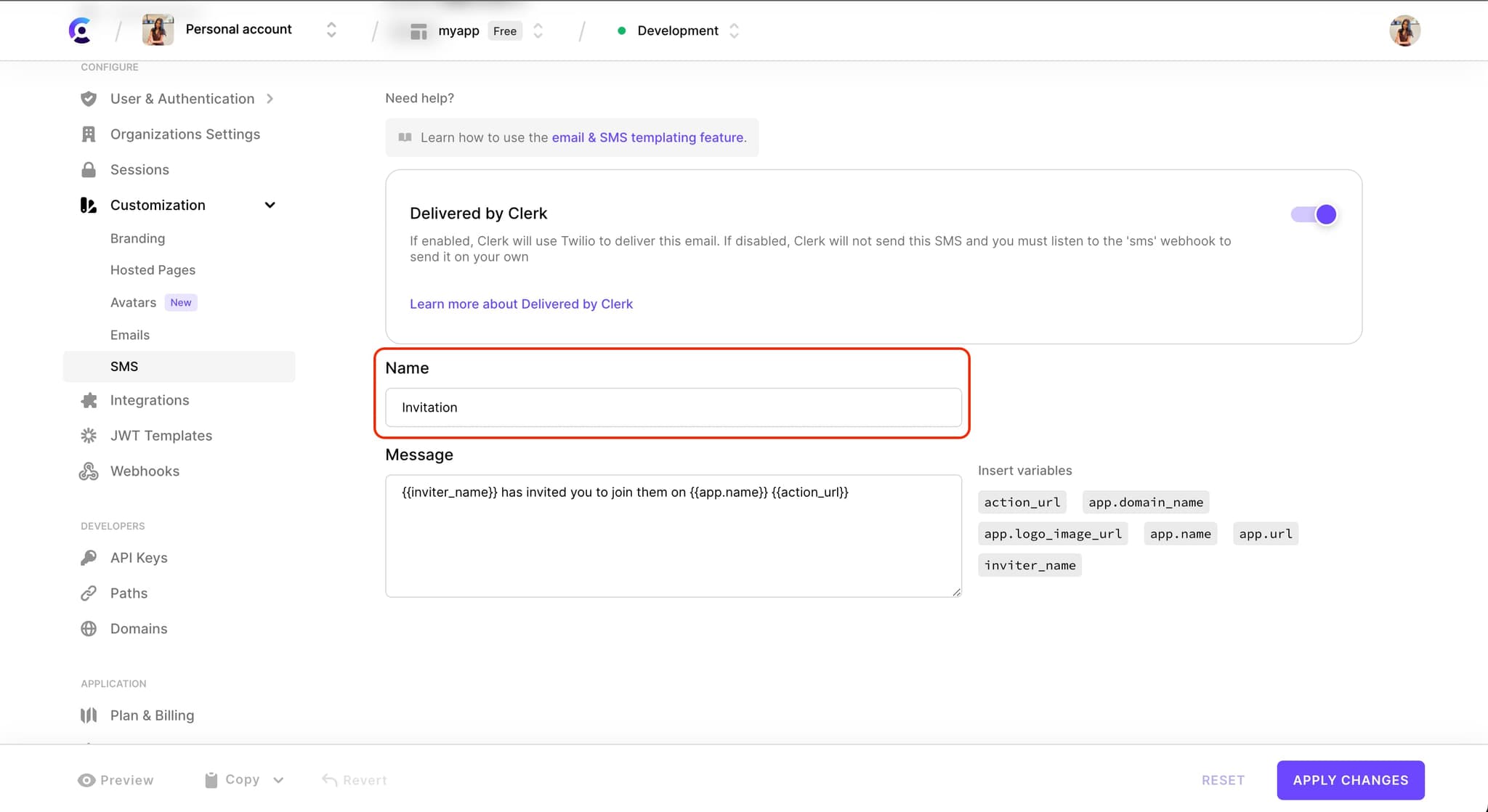
SMS template editor
The SMS editor is much simpler to use since SMS supports plain text only. You can edit the message contents to your liking via the provided text area. You can also set up template settings according to your needs.
When you are satisfied with your edits you can persist them by clicking on the Apply Changes button.
Template settings
The following settings can be changed for an SMS template:
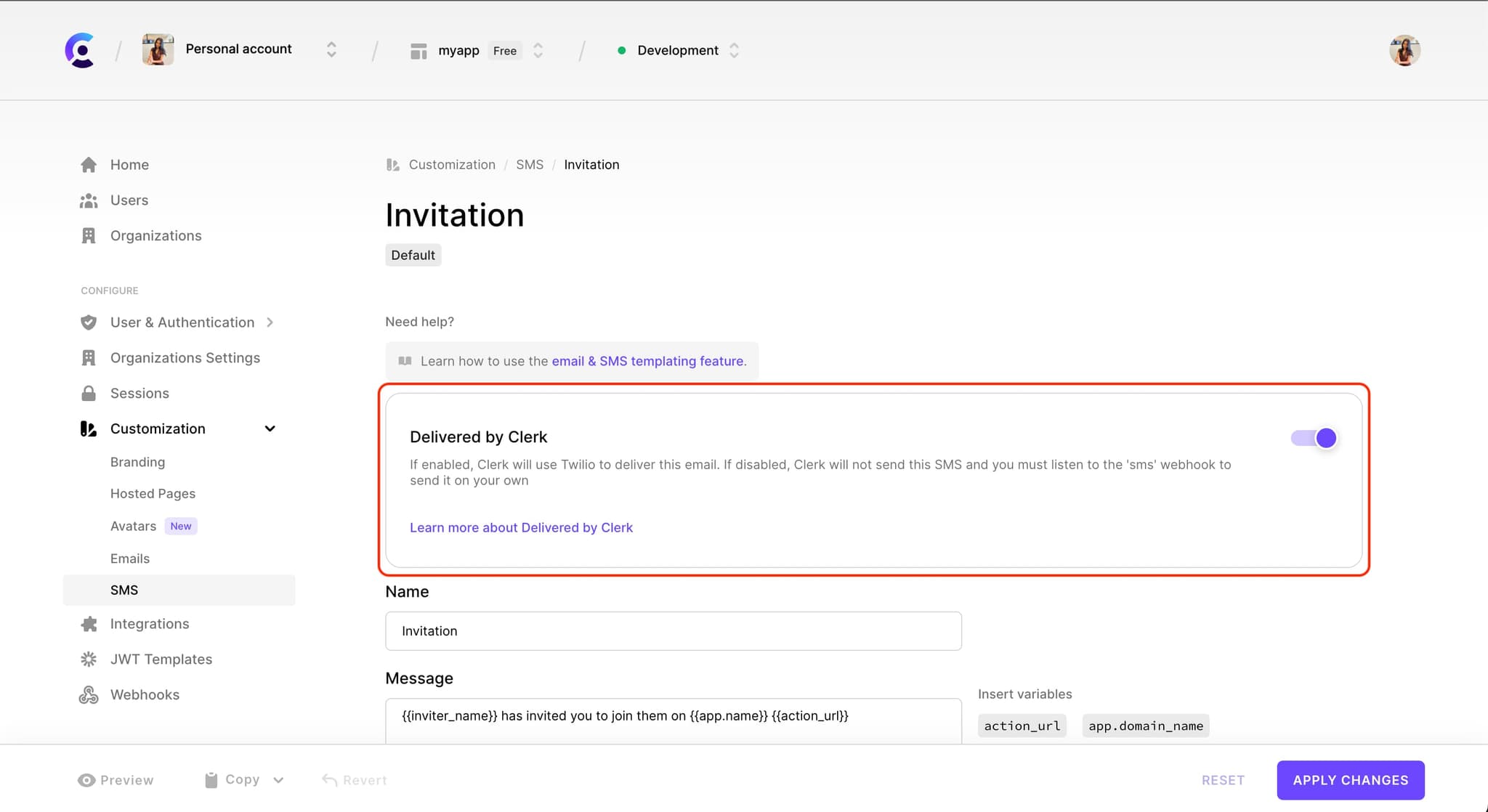
Delivered by Clerk
Out of the box, Clerk will deliver your SMS messagess using its own SMS Gateway. However, if you wish to handle SMS delivery on your own, then you can toggle delivery by Clerk off.
This means that Clerk will no longer be sending this particular SMS and in order to deliver it yourself you will need to listen to the sms.created webhook and extract the necessary info from the event payload.
This is a per-template setting.

Template name
The template name is a human-friendly name for identifying the template on the template listing page. It does not affect the outgoing SMS message in any way.

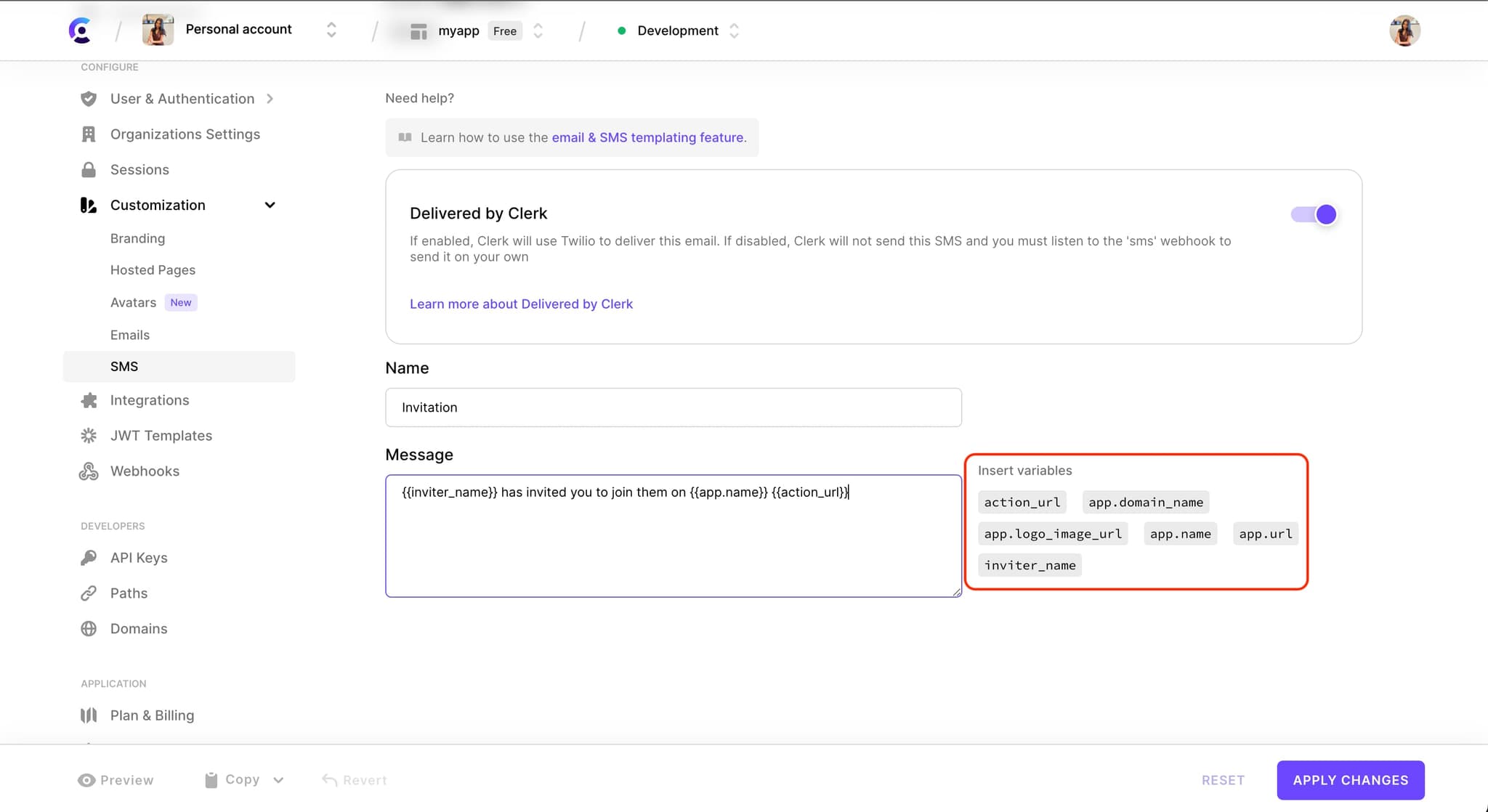
Variable widget
To insert a variable at the current cursor position, you can click on the corresponding variable badge in the variable widget that is located adjacent to the text area.
Note that the invitation template supports public invitation metadata, whereas the verification code template supports public user metadata (in the case that a user already exists).
You can interpolate a particular metadata key as follows:
{{invitation.public_metadata.foo.bar}}