Magic links
Clerk supports passwordless authentication with magic links, which lets users sign in and sign up without having to remember a password. During login or registration, users will be asked to enter their email address. They will receive an email message with a link that can be clicked in order to complete the authentication process.
This one-click, link-based verification method is often referred to as a "magic link". The process is similar to sending a one-time code to your users but skipping the part where they have to come back to your app and enter the code. This is where the "magic" kicks in.
As a form of passwordless authentication, magic links arguably provide greater security and a better user experience than traditional passwords. Since there are fewer steps involved in every authentication attempt, the user experience is better than one-time codes. However, magic links are not without their downsides, and often still boil down to the email provider's "knowledge-based factor" instead of yours.
Magic links are the default passwordless authentication strategy when using Clerk. They can be used to sign up new users, sign in existing ones, or allow existing users to verify newly entered email addresses to their profile.
Your users will still be able to choose an alternative authentication (or verification) method even after they've clicked the magic link they received in their inbox. Magic links are simply the default authentication method for email address-based, passwordless authentication in Clerk.
Looking for one-time code (OTP) authentication? Check out our one-time code authentication guide.
Magic link flow
Magic links can be used to easily authenticate users or verify their email addresses. Clerk will take care of the plumbing and allow you to offer a seamless experience to your users. The magic link flow looks like this:
- The user enters their email address and asks for a magic link.
- Your application waits for the verification result.
- Clerk sends an email to the user, containing a link to the verification URL.
- The user clicks the magic link. This can happen on the same device where they entered their email address, or on a different device.
- Clerk will verify the user's identity and advance any sign-in or sign-up attempt that might be in progress. In case the verification fails, Clerk will inform the user.
- Your user will now be logged in on the device or tab that they opened the link.
Magic links work on any device. There's no constraint on where the link will be opened. For example, a user might try to sign in from their desktop browser, but open the link from their mobile phone.
As an additional security measure, we expire magic links after a while. This way, we can guard against cases where a stale link might be compromised. From a user experience perspective, the magic link flow is supposed to be nearly synchronous. Don't worry, your users will have plenty of time to complete the flow before the magic link expires.
Clerk provides a highly flexible API that allows you to hook into any of the above steps while abstracting away all the complexities of a magic link-based authentication or verification flow.
We take care of the boring stuff, like efficient polling, secure session management, and different device authentication so you can focus on your application code.
Before you start
- You need to create a Clerk Application in your Clerk Dashboard. For more information, check out our Set up your application guide.
- You need to install the correct SDK for your application. You can find steps on how to do so through Clerk's quickstart guides.
Configuration
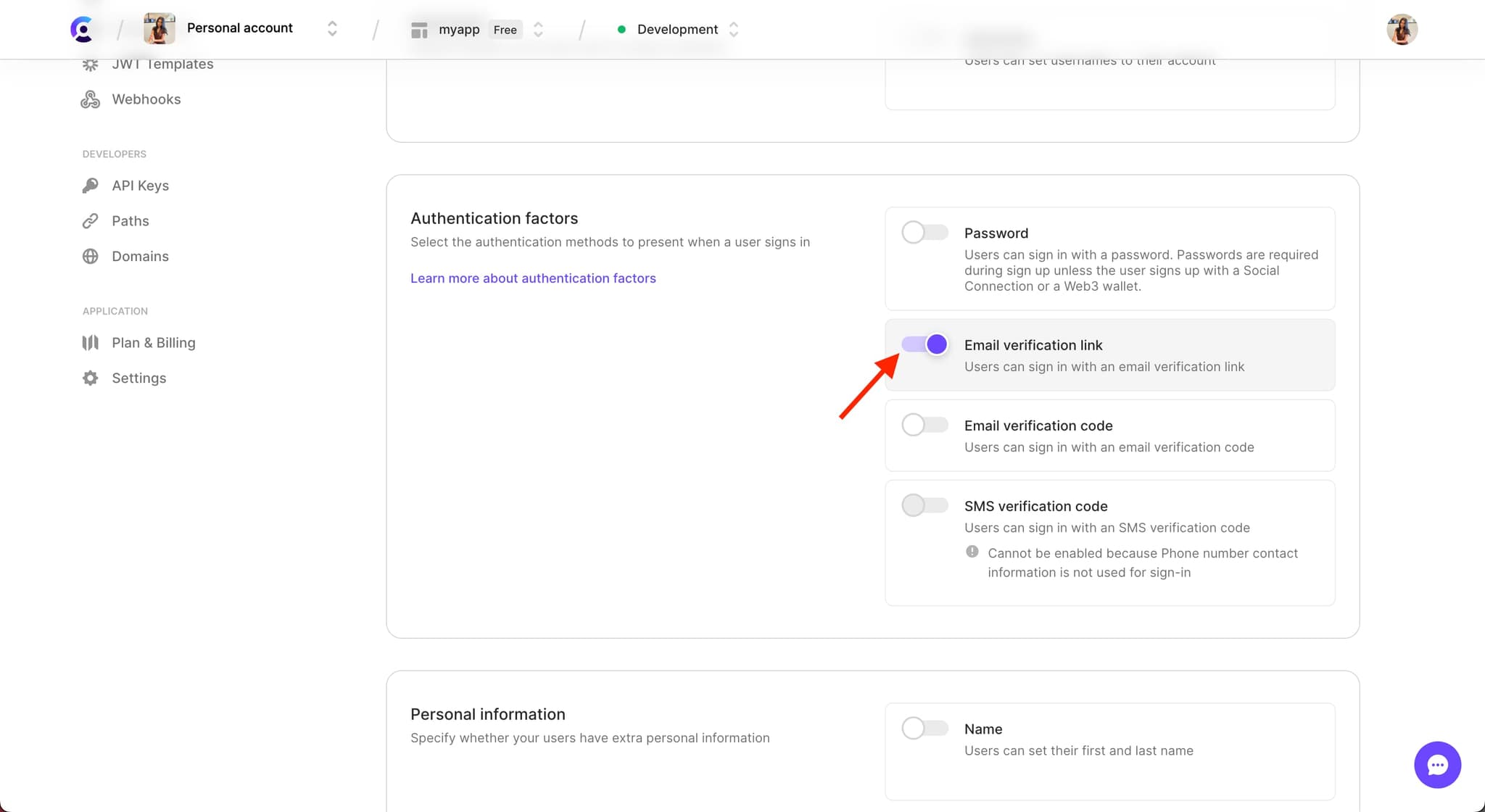
Magic link authentication can be configured through the Clerk Dashboard. Go to User & Authentication > Email, Phone, and Username. In the Authentication factors section of this page, choose Email verification link as the authentication factor.

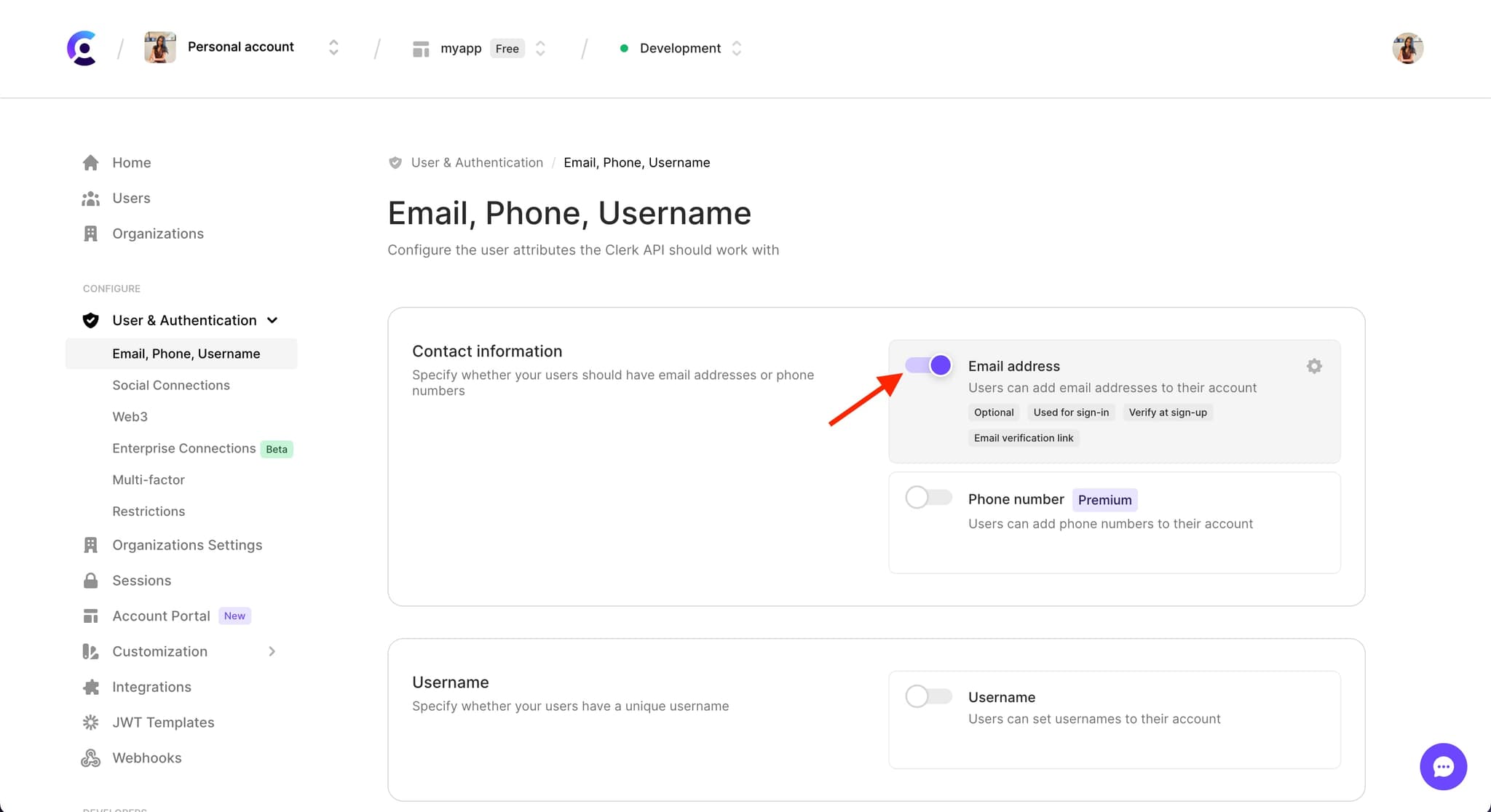
Don't forget that you also need to make sure you've configured your application instance to request the user's email address. Users can receive magic links only via email messages. Make sure you toggle on Email address under the Contact information section.

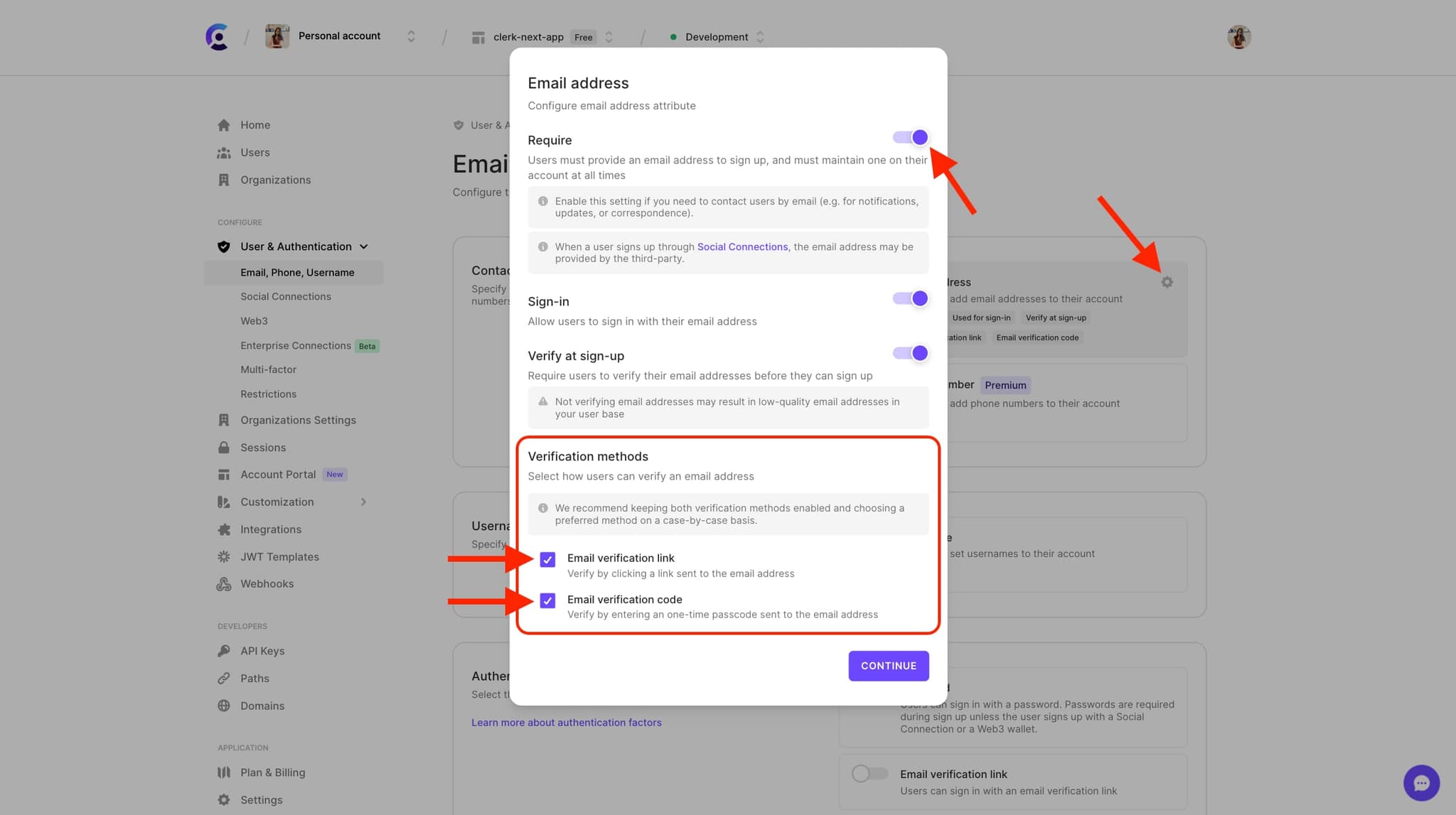
If you click on the Settings cog icon next to Email address, the email address configuration screen will pop open. You can toggle on Require if you want to make sure that all users have an email address associated with their profile.
You can also find the Verification methods section on this screen. Here, you can toggle on Email verification link if you would like to allow your users to verify their email with a magic link. You can also toggle on Email verification code if you would like to allow your users to verify their email with a one-time passcode.
Verification methods are different from Authentication factors. Verification methods are used for verifying a user's identifier, such as an email address upon initial sign-up or when updating their profile. Authentication factors are used for authenticating a user, such as when they are signing in to your application.

Custom flow
In case one of the above integration methods doesn't cover your needs, you can make use of lower-level commands and create a completely custom magic link authentication flow.
You still need to configure your instance in order to enable magic link authentication, as described at the top of this guide.
Sign up using a custom flow
Registration with magic links follows a set of steps that require users to enter their email address as an authentication identifier and click on a link that's delivered to them via email message.
The sign-up process can be completed on the same or a different device. For example, users might enter their email address in their desktop browser, but click the sign-up magic link from their mobile phone. The user's email address will still be verified and registration will proceed.
Let's see all the steps involved in more detail.
- Initiate the sign-up process by collecting the user's identifier. It must be their email address.
- Start the magic link verification flow. There are two parts to the flow:
- Prepare a verification for the email address by sending an email with a magic link to the user.
- Wait until the magic link is clicked. This is a polling behavior that can be canceled at any time.
- Handle the magic link verification result accordingly. Note that the magic link can be clicked on a different device/browser than the one which initiated the flow.
- The verification was successful so you need to continue with the sign-up flow.
- The verification failed or the magic link has expired.
Clerk provides a highly flexible API that allows you to hook into any of the above steps while abstracting away all the complexities of a magic link-based sign-up flow.
import React from "react"; import { useRouter } from "next/router"; import { MagicLinkErrorCode, isMagicLinkError, useClerk, useSignUp } from "@clerk/nextjs"; // pages/sign-up.jsx // Render the sign up form. // Collect user's email address and send a magic link with which // they can sign up. function SignUp() { const [emailAddress, setEmailAddress] = React.useState(""); const [expired, setExpired] = React.useState(false); const [verified, setVerified] = React.useState(false); const router = useRouter(); const { signUp, isLoaded, setActive } = useSignUp(); if (!isLoaded) { return null; } const { startMagicLinkFlow, cancelMagicLinkFlow } = signUp.createMagicLinkFlow(); async function submit(e) { e.preventDefault(); setExpired(false); setVerified(false); // Start the sign up flow, by collecting // the user's email address. await signUp.create({ emailAddress }); // Start the magic link flow. // Pass your app URL that users will be navigated // when they click the magic link from their // email inbox. // su will hold the updated sign up object. const su = await startMagicLinkFlow({ redirectUrl: "https://your-app.domain.com/verification", }); // Check the verification result. const verification = su.verifications.emailAddress; if (verification.verifiedFromTheSameClient()) { setVerified(true); // If you're handling the verification result from // another route/component, you should return here. // See the <MagicLinkVerification/> component as an // example below. // If you want to complete the flow on this tab, // don't return. Check the sign up status instead. return; } else if (verification.status === "expired") { setExpired(true); } if (su.status === "complete") { // Sign up is complete, we have a session. // Navigate to the after sign up URL. setActive({ session: su.createdSessionId, beforeEmit: () => router.push("/after-sign-up-path"), }); return; } } if (expired) { return ( <div>Magic link has expired</div> ); } if (verified) { return ( <div>Signed in on other tab</div> ); } return ( <form onSubmit={submit}> <input type="email" value={emailAddress} onChange={e => setEmailAddress(e.target.value)} /> <button type="submit"> Sign up with magic link </button> </form> ); } // pages/verification.jsx // Handle magic link verification results. This is // the final step in the magic link flow. function Verification() { const [ verificationStatus, setVerificationStatus, ] = React.useState("loading"); const { handleMagicLinkVerification } = useClerk(); React.useEffect(() => { async function verify() { try { await handleMagicLinkVerification({ redirectUrl: "https://redirect-to-pending-sign-up", redirectUrlComplete: "https://redirect-when-sign-up-complete", }); // If we're not redirected at this point, it means // that the flow has completed on another device. setVerificationStatus("verified"); } catch (err) { // Verification has failed. let status = "failed"; if (isMagicLinkError(err) && err.code === MagicLinkErrorCode.Expired) { status = "expired"; } setVerificationStatus(status); } } verify(); }, []); if (verificationStatus === "loading") { return <div>Loading...</div> } if (verificationStatus === "failed") { return ( <div>Magic link verification failed</div> ); } if (verificationStatus === "expired") { return ( <div>Magic link expired</div> ); } return ( <div> Successfully signed up. Return to the original tab to continue. </div> ); }
import React from "react"; import { BrowserRouter as Router, Routes, Route, useNavigate, } from 'react-router-dom'; import { ClerkProvider, ClerkLoaded, MagicLinkErrorCode, isMagicLinkError, UserButton, useClerk, useSignUp, SignedOut, SignedIn, } from '@clerk/clerk-react'; const publishableKey = process.env.REACT_APP_CLERK_PUBLISHABLE_KEY; function App() { return ( <Router> <ClerkProvider publishableKey={publishableKey}> <Switch> {/* Root path shows sign up page. */} <Route path="/" element={ <> <SignedOut> <SignUpMagicLink /> </SignedOut> <SignedIn> <UserButton afterSignOutAllUrl="/" /> </SignedIn> </> } /> {/* Define a /verification route that handles magic link result */} <Route path="/verification" element={ <ClerkLoaded> <MagicLinkVerification /> </ClerkLoaded> } /> </Routes> </ClerkProvider> </Router> ); } // Render the sign up form. // Collect user's email address and send a magic link with which // they can sign up. function SignUpMagicLink() { const [emailAddress, setEmailAddress] = React.useState(""); const [expired, setExpired] = React.useState(false); const [verified, setVerified] = React.useState(false); const navigate = useNavigate(); const { signUp, isLoaded, setActive } = useSignUp(); if (!isLoaded) { return null; } const { startMagicLinkFlow, cancelMagicLinkFlow } = signUp.createMagicLinkFlow(); async function submit(e) { e.preventDefault(); setExpired(false); setVerified(false); // Start the sign up flow, by collecting // the user's email address. await signUp.create({ emailAddress }); // Start the magic link flow. // Pass your app URL that users will be navigated // when they click the magic link from their // email inbox. // su will hold the updated sign up object. const su = await startMagicLinkFlow({ redirectUrl: "https://your-app.domain.com/verification", }); // Check the verification result. const verification = su.verifications.emailAddress; if (verification.verifiedFromTheSameClient()) { setVerified(true); // If you're handling the verification result from // another route/component, you should return here. // See the <MagicLinkVerification/> component as an // example below. // If you want to complete the flow on this tab, // don't return. Check the sign up status instead. return; } else if (verification.status === "expired") { setExpired(true); } if (su.status === "complete") { // Sign up is complete, we have a session. // Navigate to the after sign up URL. setActive({ session: su.createdSessionId, beforeEmit: () => navigate("/after-sign-up-path"), }); return; } } if (expired) { return ( <div>Magic link has expired</div> ); } if (verified) { return ( <div>Signed in on other tab</div> ); } return ( <form onSubmit={submit}> <input type="email" value={emailAddress} onChange={e => setEmailAddress(e.target.value)} /> <button type="submit"> Sign up with magic link </button> </form> ); } // Handle magic link verification results. This is // the final step in the magic link flow. function MagicLinkVerification() { const [ verificationStatus, setVerificationStatus, ] = React.useState("loading"); const { handleMagicLinkVerification } = useClerk(); React.useEffect(() => { async function verify() { try { await handleMagicLinkVerification({ redirectUrl: "https://redirect-to-pending-sign-up", redirectUrlComplete: "https://redirect-when-sign-up-complete", }); // If we're not redirected at this point, it means // that the flow has completed on another device. setVerificationStatus("verified"); } catch (err) { // Verification has failed. let status = "failed"; if (isMagicLinkError(err) && err.code === MagicLinkErrorCode.Expired) { status = "expired"; } setVerificationStatus(status); } } verify(); }, []); if (verificationStatus === "loading") { return <div>Loading...</div> } if (verificationStatus === "failed") { return ( <div>Magic link verification failed</div> ); } if (verificationStatus === "expired") { return ( <div>Magic link expired</div> ); } return ( <div> Successfully signed up. Return to the original tab to continue. </div> ); } export default App;
const signUp = window.Clerk.client.signUp; const { startMagicLinkFlow, cancelMagicLinkFlow, } = signUp.createMagicLinkFlow(); const res = await startMagicLinkFlow({ // Pass your app URL that users will be navigated // when they click the magic link from their // email inbox. redirectUrl: "https://redirect-from-email-magic-link" }); if (res.status === "completed") { // sign up completed } else { // sign up still pending } // Cleanup cancelMagicLinkFlow();
Sign in using a custom flow
Signing users into your application is probably the most popular use case for magic links. Users enter their email address and then click on a link that's delivered to them via email message in order to log in.
The sign-in process can be completed on the same or a different device. For example, users might enter their email address in their desktop browser, but click the sign-in magic link from their mobile phone. The user's email address will still be verified and authentication will proceed.
Let's see all the steps involved in more detail.
- Initiate the sign-in process, by collecting the user's authentication identifier. It must be their email address.
- Start the magic link verification flow. There are two parts to the flow:
- Prepare a verification for the email address by sending an email with a magic link to the user.
- Wait until the magic link is clicked. This is a polling behavior that can be canceled at any time.
- Handle the magic link verification result accordingly. Note that the magic link can be clicked on a different device/browser than the one which initiated the flow.
- The verification was successful so you need to continue with the sign-in flow.
- The verification failed or the magic link has expired.
Clerk provides a highly flexible API that allows you to hook into any of the above steps, while abstracting away all the complexities of a magic link based sign-in flow.
import React from "react"; import { useRouter } from "next/router"; import { MagicLinkErrorCode, isMagicLinkError, useClerk, useSignIn, } from "@clerk/nextjs"; // pages/sign-in.jsx // Render the sign in form. // Collect user's email address and send a magic link with which // they can sign in. function SignIn() { const [emailAddress, setEmailAddress] = React.useState(""); const [expired, setExpired] = React.useState(false); const [verified, setVerified] = React.useState(false); const router = useRouter(); const { signIn, isLoaded, setActive } = useSignIn(); if (!isLoaded) { return null; } const { startMagicLinkFlow, cancelMagicLinkFlow } = signIn.createMagicLinkFlow(); async function submit(e) { e.preventDefault(); setExpired(false); setVerified(false); // Start the sign in flow, by collecting // the user's email address. const si = await signIn.create({ identifier: emailAddress }); const { emailAddressId } = si.supportedFirstFactors.find( ff => ff.strategy === "email_link" && ff.safeIdentifier === emailAddress ); // Start the magic link flow. // Pass your app URL that users will be navigated // res will hold the updated sign in object. const res = await startMagicLinkFlow({ emailAddressId: emailAddressId, redirectUrl: "https://your-app.domain.com/verification", }); // Check the verification result. const verification = res.firstFactorVerification; if (verification.verifiedFromTheSameClient()) { setVerified(true); // If you're handling the verification result from // another route/component, you should return here. // See the <Verification/> component as an // example below. // If you want to complete the flow on this tab, // don't return. Simply check the sign in status. return; } else if (verification.status === "expired") { setExpired(true); } if (res.status === "complete") { setActive({ session: res.createdSessionId }) //Handle redirect return; } } if (expired) { return ( <div>Magic link has expired</div> ); } if (verified) { return ( <div>Signed in on other tab</div> ); } return ( <form onSubmit={submit}> <input type="email" value={emailAddress} onChange={e => setEmailAddress(e.target.value)} /> <button type="submit"> Sign in with magic link </button> </form> ); } // pages/verification.jsx // Handle magic link verification results. This is // the final step in the magic link flow. function Verification() { const [ verificationStatus, setVerificationStatus, ] = React.useState("loading"); const { handleMagicLinkVerification } = useClerk(); React.useEffect(() => { async function verify() { try { await handleMagicLinkVerification({ redirectUrl: "https://redirect-to-pending-sign-in-like-2fa", redirectUrlComplete: "https://redirect-when-sign-in-complete", }); // If we're not redirected at this point, it means // that the flow has completed on another device. setVerificationStatus("verified"); } catch (err) { // Verification has failed. let status = "failed"; if (isMagicLinkError(err) && err.code === MagicLinkErrorCode.Expired) { status = "expired"; } setVerificationStatus(status); } } verify(); }, []); if (verificationStatus === "loading") { return <div>Loading...</div> } if (verificationStatus === "failed") { return ( <div>Magic link verification failed</div> ); } if (verificationStatus === "expired") { return ( <div>Magic link expired</div> ); } return ( <div> Successfully signed in. Return to the original tab to continue. </div> ); }
import React from "react"; import { BrowserRouter as Router, Routes, Route, useNavigate, } from "react-router-dom"; import { ClerkProvider, ClerkLoaded, MagicLinkErrorCode, isMagicLinkError, UserButton, useClerk, useSignIn, } from "@clerk/clerk-react"; const publishableKey = process.env.REACT_APP_CLERK_PUBLISHABLE_KEY; function App() { return ( <Router> <ClerkProvider publishableKey={publishableKey}> <Routes> {/* Root path shows sign in page. */} <Route path="/" element={ <> <SignedOut> <SignInMagicLink /> </SignedOut> <SignedIn> <UserButton afterSignOutAllUrl="/" /> </SignedIn> </> } /> {/* Define a /verification route that handles magic link result */} <Route path="/verification" element={ <ClerkLoaded> <MagicLinkVerification /> </ClerkLoaded> } /> </Routes> </ClerkProvider> </Router> ); } // Render the sign in form. // Collect user's email address and send a magic link with which // they can sign in. function SignInMagicLink() { const [emailAddress, setEmailAddress] = React.useState(""); const [expired, setExpired] = React.useState(false); const [verified, setVerified] = React.useState(false); const navigate = useNavigate(); const { signIn, isLoaded, setActive } = useSignIn(); if (!isLoaded) { return null; } const { startMagicLinkFlow, cancelMagicLinkFlow } = signIn.createMagicLinkFlow(); async function submit(e) { e.preventDefault(); setExpired(false); setVerified(false); // Start the sign in flow, by collecting // the user's email address. const si = await signIn.create({ identifier: emailAddress }); const { emailAddressId } = si.supportedFirstFactors.find( ff => ff.strategy === "email_link" && ff.safeIdentifier === emailAddress ); // Start the magic link flow. // Pass your app URL that users will be navigated // res will hold the updated sign in object. const res = await startMagicLinkFlow({ emailAddressId: emailAddressId, redirectUrl: "https://your-app.domain.com/verification", }); // Check the verification result. const verification = res.firstFactorVerification; if (verification.verifiedFromTheSameClient()) { setVerified(true); // If you're handling the verification result from // another route/component, you should return here. // See the <MagicLinkVerification/> component as an // example below. // If you want to complete the flow on this tab, // don't return. Simply check the sign in status. return; } else if (verification.status === "expired") { setExpired(true); } if (res.status === "complete") { // Sign in is complete, we have a session. // Navigate to the after sign in URL. setActive({ session: res.createdSessionId, beforeEmit: () => navigate("/after-sign-in-path"), }); return; } } if (expired) { return ( <div>Magic link has expired</div> ); } if (verified) { return ( <div>Signed in on other tab</div> ); } return ( <form onSubmit={submit}> <input type="email" value={emailAddress} onChange={e => setEmailAddress(e.target.value)} /> <button type="submit"> Sign in with magic link </button> </form> ); } // Handle magic link verification results. This is // the final step in the magic link flow. function MagicLinkVerification() { const [ verificationStatus, setVerificationStatus, ] = React.useState("loading"); const { handleMagicLinkVerification } = useClerk(); React.useEffect(() => { async function verify() { try { await handleMagicLinkVerification({ redirectUrl: "https://redirect-to-pending-sign-in-like-2fa", redirectUrlComplete: "https://redirect-when-sign-in-complete", }); // If we're not redirected at this point, it means // that the flow has completed on another device. setVerificationStatus("verified"); } catch (err) { // Verification has failed. let status = "failed"; if (isMagicLinkError(err) && err.code === MagicLinkErrorCode.Expired) { status = "expired"; } setVerificationStatus(status); } } verify(); }, []); if (verificationStatus === "loading") { return <div>Loading...</div> } if (verificationStatus === "failed") { return ( <div>Magic link verification failed</div> ); } if (verificationStatus === "expired") { return ( <div>Magic link expired</div> ); } return ( <div> Successfully signed in. Return to the original tab to continue. </div> ); } export default App;
const signIn = window.Clerk.client.signIn; const { startMagicLinkFlow, cancelMagicLinkFlow, } = signIn.createMagicLinkFlow(); const { email_address_id } = signIn.supportedFirstFactors.find( ff => ff.strategy === "email_link" && ff.safe_identifier === "your-users-email" ); // Pass your app URL that users will be navigated // when they click the magic link from their // email inbox. const res = await startMagicLinkFlow({ emailAddressId, redirectUrl: "https://redirect-from-email-magic-link", }); if (res.status === "completed") { // sign in completed } else { // sign in still pending } // Cleanup cancelMagicLinkFlow();
Email address verification
Magic links can also provide a nice user experience for verifying email addresses that users add when updating their profiles. The flow is similar to one-time code verification, but users need only click on the magic link; there's no need to return to your app.
- Collect the user's email address.
- Start the magic link verification flow. There are two parts to the flow:
- Prepare a verification for the email address by sending an email with a magic link to the user.
- Wait until the magic link is clicked. This is a polling behavior that can be canceled at any time.
- Handle the magic link verification result accordingly. Note that the magic link can be clicked on a different device/browser than the one which initiated the flow.
- The verification was successful.
- The verification failed or the magic link has expired.
Clerk provides a highly flexible API that allows you to hook into any of the above steps while abstracting away all the complexities of a magic link-based email address verification.
import React from "react"; import { useUser, useMagicLink } from "@clerk/nextjs"; // A page where users can add a new email address. function NewEmailPage() { const [email, setEmail] = React.useState(''); const [emailAddress, setEmailAddress] = React.useState(null); const [verified, setVerified] = React.useState(false); const { user } = useUser(); async function submit(e) { e.preventDefault(); const res = await user.createEmailAddress({ email }); setEmailAddress(res); } if (emailAddress && !verified) { return ( <VerifyWithMagicLink emailAddress={emailAddress} onVerify={() => setVerified(true)} /> ); } return ( <form onSubmit={submit}> <input type="email" value={email} onChange={e => setEmail(e.target.value)} /> </form> ); } // A page which verifies email addresses with magic links. function VerifyWithMagicLink({ emailAddress, onVerify, }) { const { startMagicLinkFlow } = useMagicLink(emailAddress); React.useEffect(() => { verify(); }, []); async function verify() { // Start the magic link flow. // Pass your app URL that users will be navigated // when they click the magic link from their // email inbox. const res = await startMagicLinkFlow({ redirectUrl: "https://redirect-from-email-magic-link", }); // res will hold the updated EmailAddress object. if (res.verification.status === "verified") { onVerify(); } else { // act accordingly } } return ( <div> Waiting for verification... </div> ); }
import React from "react"; import { useUser, useMagicLink } from "@clerk/clerk-react"; // A page where users can add a new email address. function NewEmailPage() { const [email, setEmail] = React.useState(''); const [emailAddress, setEmailAddress] = React.useState(null); const [verified, setVerified] = React.useState(false); const { user } = useUser(); async function submit(e) { e.preventDefault(); const res = await user.createEmailAddress({ email }); setEmailAddress(res); } if (emailAddress && !verified) { return ( <VerifyWithMagicLink emailAddress={emailAddress} onVerify={() => setVerified(true)} /> ); } return ( <form onSubmit={submit}> <input type="email" value={email} onChange={e => setEmail(e.target.value)} /> </form> ); } // A page which verifies email addresses with magic links. function VerifyWithMagicLink({ emailAddress, onVerify, }) { const { startMagicLinkFlow } = useMagicLink(emailAddress); React.useEffect(() => { verify(); }, []); async function verify() { // Start the magic link flow. // Pass your app URL that users will be navigated // when they click the magic link from their // email inbox. const res = await startMagicLinkFlow({ redirectUrl: "https://redirect-from-email-magic-link", }); // res will hold the updated EmailAddress object. if (res.verification.status === "verified") { onVerify(); } else { // act accordingly } } return ( <div> Waiting for verification... </div> ); }
const user = window.Clerk.user; const emailAddress = user.emailAddresses[0]; const { startMagicLinkFlow, cancelMagicLinkFlow, } = emailAddress.createMagicLinkFlow(); // Pass your app URL that users will be navigated // when they click the magic link from their // email inbox. const res = await startMagicLinkFlow({ redirectUrl: "https://redirect-from-email-magic-link", }); if (res.verification.status === "verified") { // email address was verified } else { // email address wasn't verified } // Cleanup cancelMagicLinkFlow();